Wix Stores: adicionar e configurar o Widget do produto
6 min de leitura
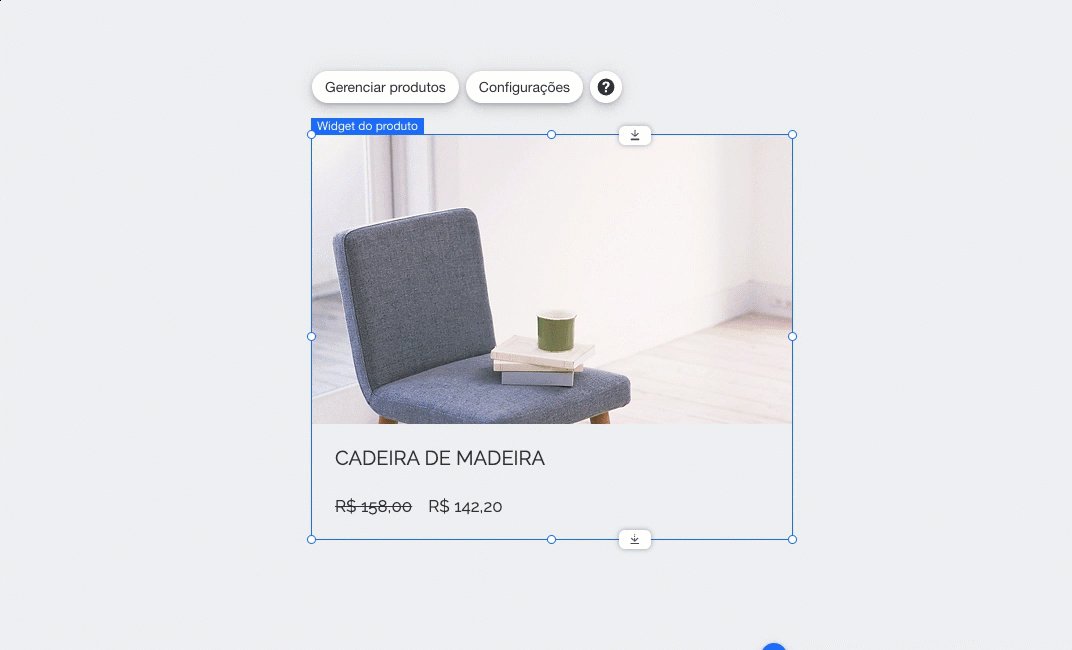
O widget do produto permite que você exiba um único produto em qualquer lugar do seu site. Você decide o que acontece quando ele é clicado: a página do produto pode ser aberta ou o produto pode ser adicionado ao carrinho.
Observação:
O widget do produto não está disponível no Editor X no momento. Você pode, no entanto, apresentar produtos de outras maneiras, por exemplo, com uma landing page. Saiba mais sobre como destacar seus produtos.
Etapa 1 | Adicione um widget do produto
O widget do produto existe em dois estilos: um estilo compacto e um expandido. Escolha o estilo que melhor se adapta às suas necessidades.


Para adicionar um widget do produto:
- Vá para a página em que você deseja adicionar o Widget do produto.
- Clique em Adicionar
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Loja.
- Clique em Widget do produto.
- Arraste um widget do produto para sua página.

Etapa 2 | Conecte o widget a um produto
Com o widget do produto, você pode mostrar um dos seus produtos, facilitando o processo de compra. Para configurá-lo, escolha o produto que você deseja promover.

Para conectar um produto ao widget:
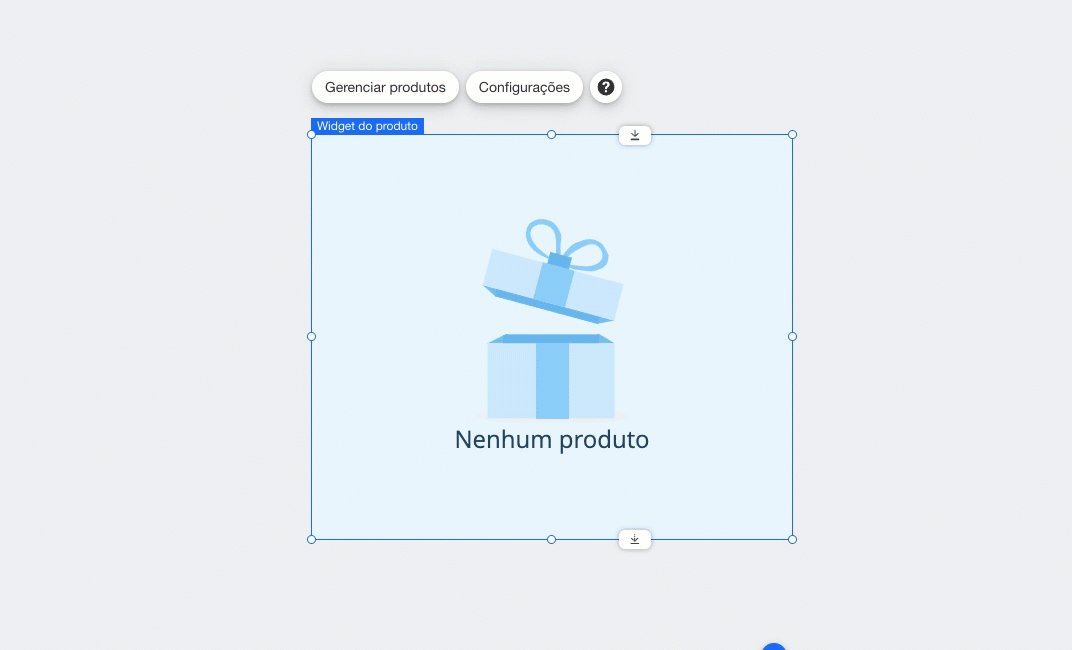
- Clique no widget do produto na sua página no Editor.
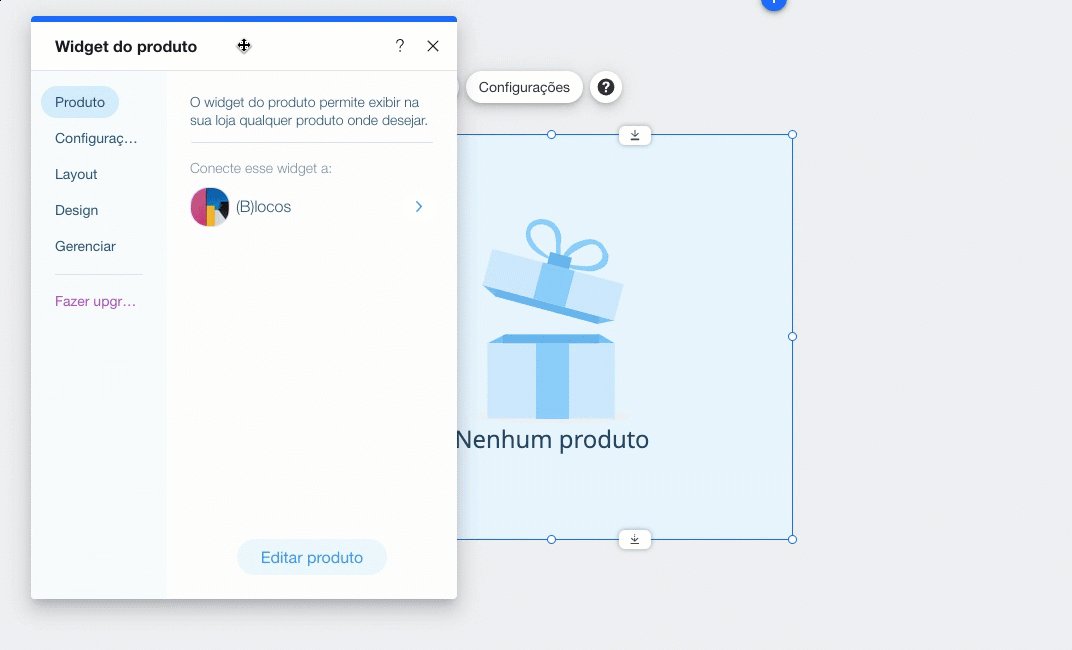
- Clique em Configurações.
- Clique no ícone de seta
 .
.

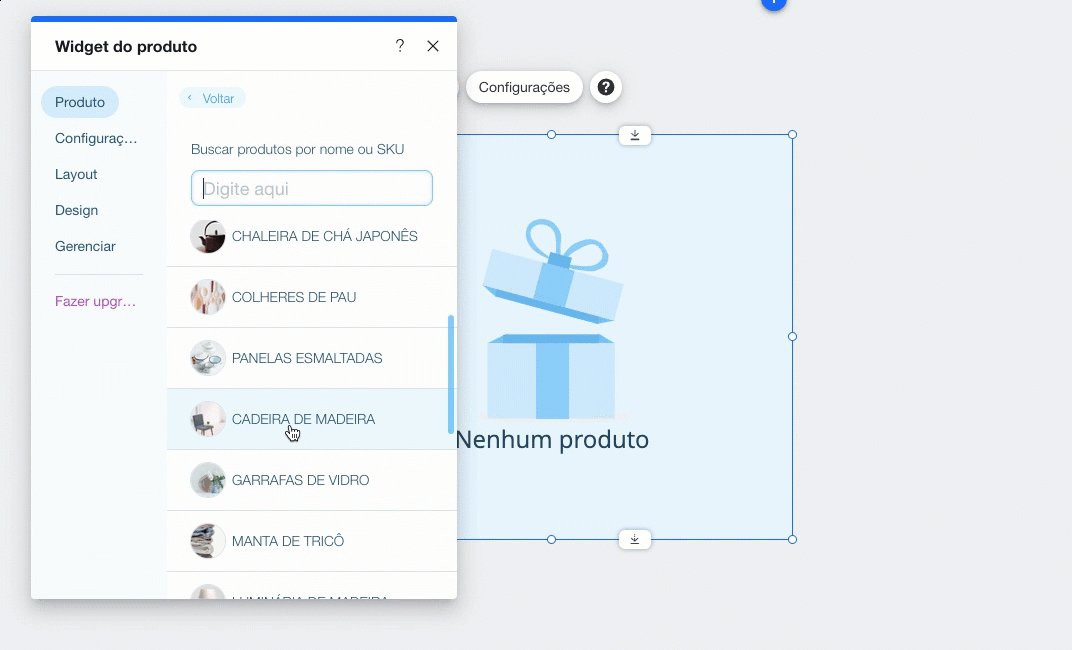
- Selecione um produto.
Etapa 3 | Defina o comportamento do widget
Agora você pode escolher se deseja exibir um botão no widget. Se quiser xibi-lo, você pode escolher para onde seu cliente é direcionado quando clica nele: para a página do produto ou para o pop-up Visualização rápida.

Para definir o comportamento do widget:
- Clique no widget do produto na sua página no Editor.
- Clique em Configurações.
- Clique na aba Configurações.
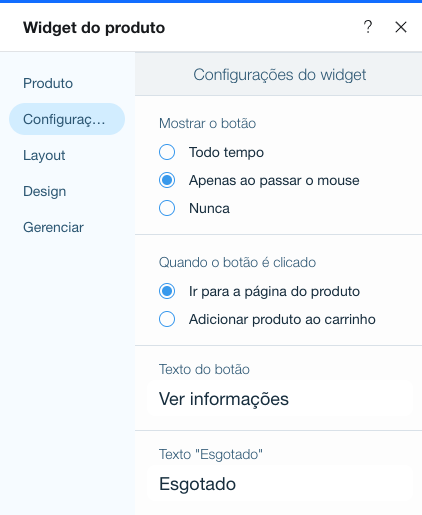
- Escolha quando mostrar o Widget Botão:
- Todo tempo: o botão está sempre visível.
- Apenas ao passar o mouse: o botão é visível quando o mouse passa sobre ele (o botão não aparece em dispositivos móveis).
- Nunca: nenhum botão é exibido.
- Escolha o que acontece quando o botão é clicado:
- Ir para a página do produto: os clientes são direcionados para a página do produto.
- Adicionar produto ao carrinho: os clientes são direcionados para a Visualização rápida do produto, onde podem adicioná-lo ao carrinho.
- Edite o texto padrão do botão.
- Edite a mensagem "Esgotado" que aparece automaticamente quando o estoque é zero.
Etapa 4 | Personalize o layout do widget
Cada um dos dois estilos do Widget do produto tem uma variedade de opções de layout. Clique na aba Layout para escolher e personalizar o layout.
Para personalizar o layout:
- Clique no widget do produto na sua página no Editor.
- Clique em Configurações.
- Clique na aba Layout.
- Escolha o estilo que você deseja personalizar:
Personalizar o layout de estilo compacto
Personalize o layout de estilo expandido
Etapa 5 | Crie o design do Widget
Selecione as cores, bordas e fontes perfeitas para o Widget do seu produto.

Para atualizar o design do widget:
- Clique no widget do produto na sua página no Editor.
- Clique em Configurações.
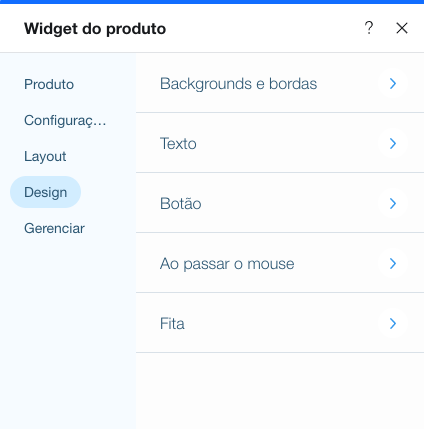
- Clique na aba Design.
- Atualize o design usando qualquer uma das opções disponíveis.
Saiba mais sobre as opções de design
Esse artigo foi útil?
|

