- Hannah Hebron Lavi

- 17 de fev. de 2022
- 11 min de leitura
Atualizado: 20 de fev. de 2025

A criação de uma ótima experiência mobile é parte importante da criação de um site. Com 57% do tráfego global da internet proveniente de dispositivos móveis, é fundamental fornecer a melhor experiência web possível para os usuários de smartphones.
Um site mobile bem projetado pode fazer mais do que simplesmente melhorar a experiência do usuário. Como parte da indexação mobile-first do Google, ele pode impactar positivamente o SEO do seu site e a classificação nos resultados de busca.
Com o objetivo de ajudá-lo a criar a melhor versão mobile para o seu site, destacamos 15 exemplos de design de sites mobile, todos criados no Wix, e explicamos alguns dos melhores recursos e práticas a serem levados em consideração.
Os melhores designs de sites mobile
01.S&W Beauty
Parte de um projeto extenso dos renomados designers Stefan Sagmeister e Jessica Walsh, este site é uma celebração da beleza e do poder que ela exerce sobre nós. O site atrai os visitantes para um mundo de estética hipnotizante, com informações sobre a exposição e o livro "Beauty" (Beleza).
O site emprega uma linguagem visual coesa em todo o conteúdo. O design deslumbrante da página inicial está repleto de padrões e detalhes intrincados, equilibrados pelo esquema de cores minimalista em preto e branco. O design diferenciado do projeto fica evidente em todos os detalhes, até na versão mobile personalizada, que apresenta uma versão cravejada do ícone do menu hambúrguer.
Graças ao design web responsivo, o site fica perfeito tanto no desktop quanto em dispositivos móveis.
Cabeleireiro americano, ativista, autor e personalidade de TV mais iconicamente conhecido por seu papel no Queer Eye da Netflix, Jonathan Van Ness é uma potência. Van Ness, que também atende por suas iniciais JVN, tem uma presença online marcante, com mais de 5 milhões de seguidores no Instagram e um site com design inteligente.
O site mobile de Van Ness é uma extensão de sua marca pessoal, e incorpora perfeitamente seu entusiasmo tanto no que diz respeito aos aspectos visuais quanto à funcionalidade. A página inicial da versão mobile é clara e usa um banner em carrossel para destacar todas as informações importantes do site: ingressos para apresentações, seu livro que foi best-seller do New York Times, detalhes do podcast e seu mais novo projeto — um livro infantil.
O site usa convenções tradicionais da web para conferir clareza e usabilidade, posicionando o menu hambúrguer ao lado direito de forma que os visitantes saibam instantaneamente onde clicar para obter mais informações. Cada página tem sua própria mensagem, linguagem visual e CTA. O que é mais impressionante neste site mobile é que não importa onde você clique, Van Ness está sempre em destaque. Seja por meio das fotografias dele, das paletas de cores vibrantes ou do tom do texto, a experiência geral é permeada pela presença de JVN.
Quando se trata de design de sites para dispositivos móveis, a área de exibição é limitada. Como os usuários visualizam o site em uma escala muito menor, você precisa pensar estrategicamente no que mostrar na seção acima da dobra. O site mobile da Print Art Book Fair (Feira de Livros de Arte) cativa instantaneamente os visitantes com um vídeo que destaca o evento artístico. O vídeo não somente revela o ambiente vibrante da feira, como também permite que os visitantes entendam rapidamente do que se trata o evento.
Com este vídeo, os usuários conferem uma amostra da feira de livros de arte, que é realizada em Jerusalém, e não precisam perder tempo rolando ou pesquisando para entender o que está sendo abordado. Logo em seguida, há um CTA simples e direto: "Inscreva-se". A data do evento e o prazo de inscrição são claros e apresentados em vários idiomas. Localizar o conteúdo do site mobile o torna mais acessível a todos os visitantes.
O site da Print Art Book Fair também usa meticulosamente o espaço para destacar sua barra social, bem como as seções FAQ e Fale Conosco, tornando a experiência do usuário prática e eficiente.
04. Puffin Packaging
A empresa de embalagens ecológicas Puffin Packaging tem uma missão clara: as embalagens com isolamento térmico devem ser eficientes, acessíveis e, o mais importante, sustentáveis. Tanto o design do site para desktop quanto para dispositivos móveis têm tom, conteúdo e identidade visual adequados. Fica claro o que eles oferecem e o que querem que você entenda sobre o serviço deles.
Na seção acima da dobra, os usuários são levados a clicar no CTA principal Como funciona, que explica o que a empresa faz e como faz antes que os visitantes possam avançar. O segundo CTA é um botão Fale conosco, uma etapa intencional e acionável para os usuários. Estrategicamente, a Puffin Packaging não disponibiliza suas informações de contato na dobra inferior — eles mudaram a hierarquia do site para torná-lo mais direcionado e objetivo.
O site está repleto de conteúdo informativo, com os valores de marca ecologicamente correta claramente explicados e imagens relevantes para respaldar esta mensagem. Eles usam uma variedade de exemplos e, a cada clique, exibem com precisão seus produtos e a personalidade de sua marca.
05. Sharon Radisch
A fotógrafa, diretora de arte e artista de Nova York e Paris, Sharon Radisch, quebra todas as convenções de design de sites mobile, mas de maneira estratégica e estilizada. Radisch moveu seu cabeçalho e menu de navegação para o meio da tela, com o objetivo de guiar os olhos dos visitantes diretamente para as imagens. Este pequeno ajuste na hierarquia é inteligente e não atrapalha a experiência do usuário — na verdade, a aprimora.
Radisch usa uma composição elegantemente discreta, destacando o melhor de sua coleção, o que permite que as imagens falem por si. Ela cria habilmente uma estética suave, incorporando motivos em preto e branco combinados com tons neutros. Usando o mínimo de texto, ela encontrou uma maneira inteligente e descontraída de apresentar seu trabalho e valorizá-lo.
06. Yang’s Place
Este site de restaurante chinês tem um branding forte com um logo proeminente na dobra superior que, quando clicado, leva de volta à página inicial. Vincular o logo à página inicial é uma prática importante de navegação em sites. Esse recurso se torna ainda mais vital em dispositivos móveis, pois pode melhorar drasticamente a experiência do usuário.
Este restaurante de propriedade e administração familiar ostenta pratos altamente fotogênicos de dumplings preparados no local, combinados com delicadas artes vetoriais desenhadas à mão. Ao enfatizar a atenção aos detalhes, o Yang's Place transmite sua qualidade diferenciada. Os bem posicionados botões Menu e Peça online levam os visitantes diretamente ao coração do Yang's Place — sua comida. Estamos salivando só de olhar para os seus pratos.
07. Alon Peres
O site de portfólio de Alon Peres, estudante de design e fotógrafo de Tel Aviv, é uma representação perfeita do seu trabalho e mantra criativo: descobrir novas culturas de design. Como ele explica em sua página Sobre, “Minha primeira interação com o design foi ao ler jornal na casa dos meus pais, pois sempre encontrava algo para olhar e examinava cada página nos mínimos detalhes”.
A paleta de cores em preto e branco de Peres homenageia a estética do jornal, e ele claramente presta atenção aos pequenos detalhes. Ele usa “scrollytelling” para facilitar a navegação, proporcionando várias maneiras de explorar o site. Você pode usar o menu hambúrguer na parte superior, clicar em um dos botões geométricos de call-to-action (chamada para ação) do site ou em seus projetos que aparecem ao usar a rolagem parallax. Há também a opção de clicar no botão Voltar ao topo em todas as páginas.
Peres mantém com sucesso sua identidade de marca ao longo de toda a experiência do usuário, tanto no desktop quanto nos dispositivos móveis.
08. Balloon Movie
Com vários emblemas de prêmios, o design deste site mobile mantém os fãs atualizados em relação ao curta-metragem. Os visitantes do site podem ficar por dentro das próximas exibições com o aplicativo Wix Events integrado e ler as últimas notícias no blog do site. Há também links para canais relevantes nas redes sociais, incluindo a página do filme no IMDB.
Além disso, o site apresenta o trailer do filme, que é incorporado à página usando o Video Box. Conforme os usuários rolam a página, um pequeno trecho do trailer é reproduzido automaticamente, incentivando-os a clicar no botão Play.
09. Sophie Brittain
A designer gráfica Sophie Brittain recebe os visitantes em seu site com uma seção acima da dobra divertida e minimalista. Com fundo branco e poucas imagens, ela permite que uma frase introdutória concisa ocupe a maior parte do espaço.
O uso exclusivo de microtextos por Sophie também fica evidente no rodapé do site, com escolhas inteligentes de palavras no lugar de ícones para seus links de redes sociais. Ela rotula sua conta de Instagram como “Eu, tirando fotos” e seu email como “Você, escrevendo uma carta de fã”.
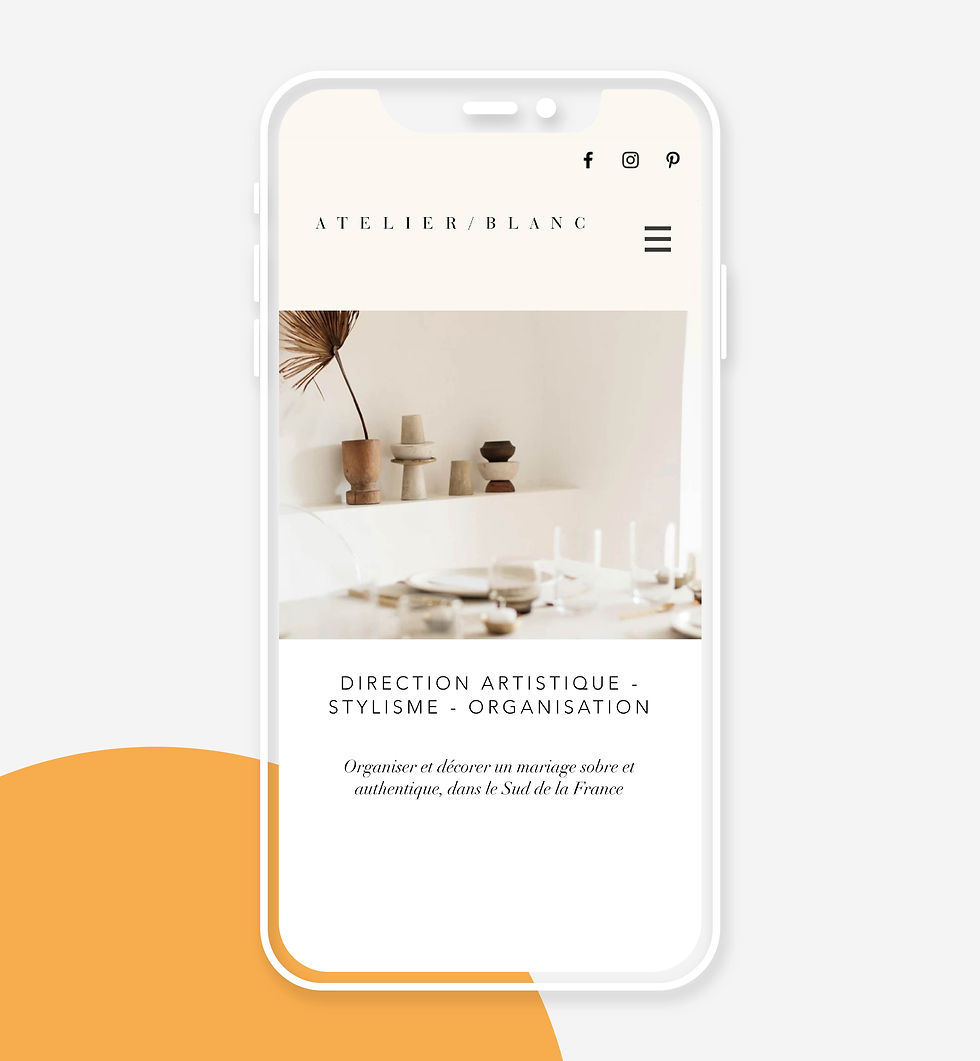
10. Atelier / Blanc
O design do site mobile do organizador de casamentos e estilista Romain Deligny é repleto de tons terrosos, combinações de fontes requintadas e fotografia impecável. Embora a versão para desktop do menu de navegação seja uma lista horizontal clássica na parte superior da página, esse recurso é condensado em um menu hambúrguer muito menor na versão online. Ao clicar nele, um menu em tela cheia é aberto, facilitando a leitura e o clique em dispositivos menores.
Um banner em carrossel na dobra superior do site mobile exibe fotografias etéreas de casamentos e cria uma sensação de luxo — definindo o tom do estilo e da marca Deligny.
11. Hollie Fuller
A ilustradora e criadora britânica Hollie Fuller faz bom uso do Wix Pro Gallery em seu portfólio de ilustrações, apresentando seus vários projetos em um layout organizado e otimizado para dispositivos móveis. Cada uma das ilustrações na página inicial direciona a uma página interna do projeto, onde podem ser encontrados elementos adicionais e uma breve descrição textual do seu trabalho.
Em sua página Sobre, Hollie adiciona uma foto sua ao lado de uma relação de aparições na mídia e de clientes com os quais trabalhou. Apresentar a pessoa real por trás do trabalho é uma boa prática para construir uma marca pessoal e aumentar a credibilidade.
12. Noni Cerâmica
Este site de eCommerce brasileiro, de administração familiar, apresenta seus pratos de cerâmica usando efeitos sutis de rolagem de cabeçalho, que adicionam uma sensação de profundidade à página inicial. Um botão de CTA destacado direciona os visitantes à loja online, onde é possível percorrer as fotos dos produtos tanto em fundo neutro, quanto ambientados — inclusive com iguarias de aparência deliciosa.
O design do logo da marca é geométrico e tipográfico, alinhado com as tendências de design atuais. O logo é exibido em destaque na dobra superior da página inicial do site mobile. Nas páginas internas, ele aparece na parte inferior, com um link para a página inicial para facilitar a navegação.
13. Michelle Carlos
O site mobile da artista visual sul-africana Michelle Carlos tem uma página inicial surpreendente: seus trabalhos preenchem a tela, com seu logo e sua expertise na parte superior. Esta página ajuda a definir o tom do resto do site, orientando os visitantes sobre o tipo de conteúdo que eles podem esperar encontrar.
Além de apresentar suas ilustrações, desenhos e pinturas, Michelle também usou seu site para criar um blog. Nele, ela compartilha desde dicas de Photoshop até receitas ilustradas com sua arte. O logo do blog é o mesmo do site, ajudando a manter uma aparência unificada.
Michelle também adiciona um recurso exclusivo à sua loja online: um local para download gratuito de folhas coloridas. Ela instrui os usuários a usá-las apenas para seu “próprio tempo criativo” e os incentiva a usar uma hashtag para marcá-la no Instagram — uma maneira criativa e significativa de construir uma comunidade e fortalecer sua presença online.
Este site de portfólio tem uma tela de boas-vindas ousada para saudar os visitantes e permitir que eles conheçam instantaneamente o artista. Del Ben usa uma imagem de alta qualidade que se encaixa perfeitamente no formato, mostrando as pinceladas texturizadas e os detalhes delicados de seu trabalho. Ele praticamente cria a ilusão de uma exposição de arte disposta em uma galeria (e, o mais impressionante, tudo dentro de uma tela de celular).
Com um menu simples e objetivo que ajuda os visitantes a navegar até a sua declaração como artista, suas obras, publicações e informações de contato, este site mobile tem uma intenção muito clara: apresentar o artista e seu ofício. Del Ben também disponibiliza seus links de redes sociais diretamente na página inicial, abrindo mais um portal para exibir suas peças.
15. Studio 19
Para uma empresa comprometida com o movimento, o site mobile do Studio 19 reflete perfeitamente a sensação de fluidez —a essência do estúdio de dança localizado no Reino Unido. Os usuários são recebidos na seção acima da dobra com vídeos destacando diferentes técnicas de dança, desde balé e sapateado, até teatro musical e hip hop. O design do site mobile inclui muito movimento, tanto no vídeo quanto no logo animado, para cativar os visitantes e fazê-los sentir a energia.
Com um botão de CTA simples para o agendamento de uma avaliação gratuita, o Studio 19 facilita a inscrição dos visitantes. Eles vão além e incluem um calendário com suas próximas aulas para incentivar as inscrições e manter o ritmo.
Práticas recomendadas de web design para dispositivos móveis
O web design para dispositivos móveis é muito mais do que simplesmente uma versão reduzida do seu site para desktop. Na verdade, muitos sugerem que o design mobile é muito mais importante, especialmente porque cada vez mais pessoas estão acessando a internet exclusivamente a partir de seus dispositivos móveis. De acordo com a InVision, “Projetar e prototipar seus sites primeiramente para dispositivos móveis ajuda a garantir que a experiência de seus usuários seja perfeita em qualquer dispositivo”.
Se você está criando seu site no Wix, saiba que todos os templates de sites vêm com uma versão mobile integrada e totalmente otimizada, criando automaticamente o seu site mobile. Desta forma, seu conteúdo será convertido em uma visualização mobile friendly, com tamanhos de fonte otimizados, imagens adequadas e muito mais.
As práticas a seguir podem ajudar você a tornar seu site adequado para a versão mobile:
Otimize a indexação mobile-first
Desde a implementação do índice mobile-first pelo Google, em 2015, a classificação de um site nos resultados de busca é determinada principalmente com base em sua versão para dispositivos móveis. Como resultado, melhorar a versão mobile do seu site — em termos de desempenho, design e tempo de carregamento da página — tornou-se uma prática primordial de SEO. Você pode ler mais em Práticas recomendadas para indexação que prioriza dispositivos móveis.
Minimize os elementos da página
Devido ao espaço limitado nas telas de dispositivos móveis, nem todo texto e conteúdo visual do design para desktop devem ser incluídos na versão mobile. Oculte elementos que não sejam absolutamente necessários ou contribuam diretamente para transmitir sua mensagem.
Utilize CTAs
Sem o luxo de um mouse e um teclado, a navegação mobile é realizada com a ponta dos dedos. Por isso, seus botões — como os de call-to-action (chamada para ação) — devem se destacar, ser fáceis de clicar e estar estrategicamente posicionados.
Use um botão "Voltar ao topo"
Permita que os visitantes do site voltem instantaneamente para o topo da sua página com um botão Voltar ao topo — que pode ser totalmente personalizado.
Vincule o logo à página inicial
Essa importante prática de navegação permite que os visitantes do site voltem à sua página inicial a qualquer momento com apenas um clique.
Reduza o menu
Mesmo que seu site para desktop tenha um menu de navegação clássico e mais extenso, opte por um menu mobile em dispositivos menores. Uma boa pedida é o menu hambúrguer — um ícone composto por três linhas horizontais que se abrem em um menu após o clique. Outra ideia a ser considerada é uma Barra de ação rápida, deixando as ações mais importantes claramente acessíveis.
Aproveite os recursos mobile
O uso de recursos de design exclusivos para dispositivos móveis pode ajudar a impulsionar seu site mobile e proporcionar aos visitantes uma experiência mais fluida. Algumas ideias são: uma tela de boas-vindas com sua marca para receber os visitantes de forma profissional, animações para dinamizar seu site e um menu mobile personalizado para manter o design mais coeso. Você também pode usar layouts de galeria, efeitos de rolagem e o criador de app do Wix para otimizar a experiência mobile de seus usuários.