- Hanna Kimelblat

- 10 de set. de 2023
- 8 min de leitura
Atualizado: 18 de jan.

Quando foi lançado, por volta de 2011, o efeito parallax ganhou destaque como uma nova e empolgante tendência de web design. Muitos modismos da internet surgiram e desapareceram nos anos seguintes, mas criar um site com essa técnica continua sendo um grande diferencial quando o assunto é design e interatividade.
Ao planejar como criar um site, considere incluir o efeito paralax, uma ótima maneira de adicionar profundidade e movimento à experiência de navegação. Abaixo, apresentamos uma explicação completa do que é esse efeito, além de uma seleção de exemplos inspiradores e alguns templates de site que você pode usar para começar:
O que é efeito parallax e como funciona?
O efeito parallax é uma técnica de web design na qual o plano de fundo do site se move em um ritmo mais lento do que o primeiro plano. O resultado é um efeito 3D que surge conforme os visitantes rolam pelo site, adicionando uma sensação de profundidade e criando uma experiência de navegação mais imersiva.
O parallax se baseia em uma ilusão de ótica. Como o olho humano percebe os objetos próximos como maiores do que os mais distantes, a sensação é de que os últimos se movem mais lentamente.
Essa técnica vem sendo adotada há muito tempo em diferentes mídias, promovendo um efeito mais realista. Seu primeiro uso foi na animação tradicional, em Branca de Neve e os Sete Anões, da Disney, e em games como Super Mario.
Com os avanços em CSS e HTML, o efeito paralaxe evoluiu para o mundo do web design. Leia mais em nosso artigo sobre o que é web design.
O efeito parallax surgiu como uma das principais tendências do web design em 2011. Muitas modas já apareceram e desapareceram na Internet, mas o efeito parallax parece ter conseguido estabelecer-se como uma peça de design que veio para ficar.
Até mesmo se estiver criando um convite online, o efeito parallax pode trazer um diferencial a mais. Neste artigo, mostramos dez exemplos de sites inspiradores, além de alguns templates para você começar:
Exemplos de sites com efeito parallax
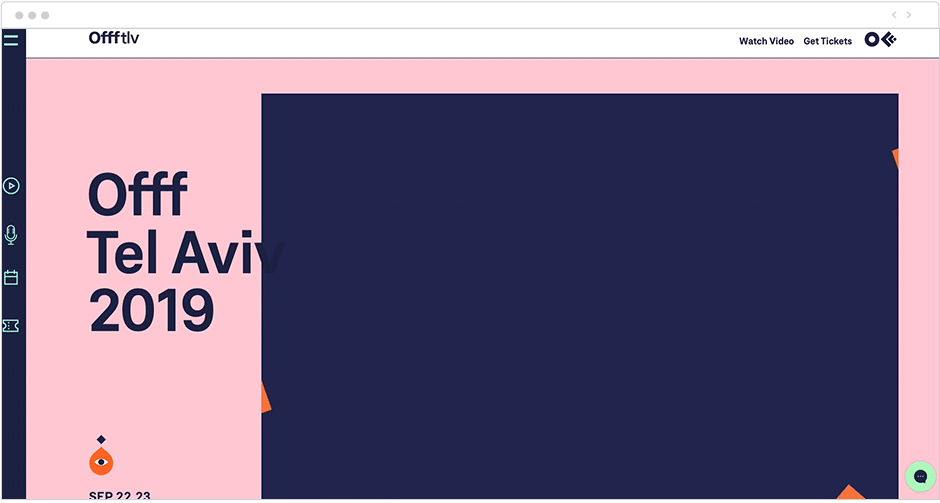
OFFF Tel Aviv
O site do festival 2019 OFFF Tel Aviv leva os visitantes em para um passeio, com seu background em rosa bebê, um texto com fontes em tamanho grande e uma sensação de dinamismo. A página também é repleta de movimento, através de uma combinação de animações e parallax. À medida em que rolamos pela página, são revelados vídeos da conferência, e de seus palestrantes e atividades, além de muitos olhos piscando para a gente entrar no clima.
Karlie Kloss
Este site claro e elegante é o perfeito portfólio de modelo para a super modelo Karlie Kloss. O estilo de design visa a simplicidade em sua escolha de cores em tons de branco, cinza e preto e na quantidade generosa de espaço branco. Ao mesmo tempo, sua aparência clássica junto a pequenos toques dão ao site um estilo único: o uso sutil do rosa, a fonte em preto, a sensação de movimento inserida pelo efeito parallax e um vídeo em looping.
Saiba mais: o que é portfólio?
Nolan Omura
Nolan Omura é um fotógrafo e cinegrafista do Havaí, especializado em fotografia subaquática. Sua abordagem criativa do efeito paralax acrescenta profundidade e movimento ao design já envolvente da sua página inicial.
Ao dividir o layout em faixas, os visitantes encontram novas fotos fascinantes da vida aquática à medida que rolam a página para baixo. As faixas flutuam suavemente umas sobre as outras, usando uma combinação dos efeitos parallax e reveal scrolling.
As minúsculas animações dão ainda mais movimento às fotografias. Embora pouco perceptíveis, quando combinadas com o efeito paralaxe, elas trazem mais vida à página.

Ivy Chen
O uso que a designer e ilustradora Ivy Chen faz do efeito parallax cria um portfólio único, onde seus trabalhos são revelados gradualmente através da mágica da rolagem. A Ivy nos leva em uma viagem através do seu trabalho multidisciplinar: uma ilustração de uma peça de vestuário que se transforma em uma roupa de verdade e, por fim, em uma expressão completa de um estilo de moda através de uma foto. É um efeito hipnotizante que, ao mesmo tempo, amplia e explica o conteúdo da página.
Barco Sorriso
Ilustrações digitais e uma paleta vibrante dão ao site dessa instituição sem fins lucrativos um tom alegre e acolhedor. A dobra superior mostra um barco no oceano, representando de forma clara a marca Barco Sorriso.
No entanto, à medida que rolamos esse site multilíngue para baixo, a vista do oceano da primeira página é gradualmente obscurecida pela vegetação da segunda. Essa transição harmoniosa, obtida com o uso do efeito parallax, lembra as camadas e a profundidade dos filmes de animação e dos games.

Leia também: como criar um site multilíngue?
Inky Blue Animal Rescue
Além de ser absolutamente adorável, o site do Inky Blue Animal Rescue se orgulha de ter uma paleta de cores coesa, em azul e outros tons neutros (que naturalmente vêm do nome da organização) e um excelente uso do movimento. Acima da dobra do site, o nome da empresa em letras maiúsculas gigantes desliza ao longo da tela.
Abaixo, um efeito parallax revela dois amiguíneos peludos à medida em que a pessoa vai rolando. Lá no final da homepage, o rodapé traz o mesmo tipo de animação anterior, fazendo o site voltar ao ponto inicial.
Industrial Jewelry
O site Industrial Jewellery, da designer de joias Hila Rawet Karni, emprega o efeito parallax para criar uma experiência de navegação interessante e multifacetada. Ao dispor imagens e textos uns sobre os outros e fazê-los se mover em velocidades diferentes, a página parece estar mudando constantemente e formando novas composições à medida que a rolagem é realizada. O visual em camadas também ajuda o site dessa pequena empresa a se manter alinhado com as últimas tendências do web design.
Observe, por exemplo, como uma das fotos permanece estática enquanto outros elementos se movem ao seu redor. Por fim, essa foto também sai da tela, abrindo espaço para outras seções do site e criando uma sensação dinâmica.
Como usar o efeito parallax no seu site Wix
Para habilitar a rolagem parallax no seu site Wix, use faixas que tenham um background com cor, imagem ou vídeo. Para enriquecer o efeito, combine múltiplas faixas juntas.
1. Adicione o efeito
No Editor, clique em “Adicionar” no menu à esquerda e, em seguida, escolha “Faixa”.
2. Altere o background
Clique em “Alterar Background da Faixa”. Aqui você pode alterar o background para uma cor, imagem ou vídeo à sua escolha.
3. Configurações
Clique em “Configurações” no Background da Faixa e sob “Efeitos de rolagem” escolha o efeito desejado (Parallax, Surgir, Zoom-In, Aparecer).
4. Verifique o efeito
Verifique o efeito no modo de Pré Visualização e caso necessário corrija.
Como criar o efeito parallax com CSS
Para incluir o efeito parallax no CSS, basta seguir os passos abaixo:
Crie uma div — ela estabelecerá o bloco que conterá a imagem.
Escolha a imagem para o efeito parallax. Em seguida, defina a altura para a visão que o usuário terá da mesma.
Defina o “background-attachment” como “fixed”.
Escolha a posição, a possibilidade de repetição e as dimensões.
Como criar o efeito parallax com Photoshop
Para criar uma imagem em que um dos elementos se movimenta em efeito parallax, siga os passo abaixo:
Duplique a camada da foto.
Contorne o elemento que você quer que fique em movimento.
Clique com o botão direito e selecione “Make selection". Em “Rendering”, insira “2 pixels”.
Duplique o elemento selecionado.
No canto direito, clique na camada do elemento selecionado e pressione “Control" — desta forma, o elemento será selecionado novamente. Clique então na camada de baixo e pressione “Shift + Delete”.
Verifique se a opção “Content aware” está ativa e clique em OK. A ferramenta começará a preencher o arquivo atrás do elemento destacado. Use os recursos da ferramenta para dar acabamento à imagem de fundo.
Crie um novo documento com as resoluções da plataforma em que você deseja fazer upload da imagem. Carregue as duas camadas para este novo documento e redimensione, se necessário.
Para animar o arquivo, Clique em “Window”, na parte superior da página, e selecione “Timeline”. Edite as camadas de acordo com a sua preferência.
Exporte o vídeo renderizado clicando em “Exportar” e selecionando “Render video”. Depois de finalizar, a animação será exibida em looping.
Templates de site com efeito parallax
Para começar, escolha um de nossos templates elaborados com efeito parallax e, em seguida, personalize-o como quiser:
Espaço de co-working: Esse template com efeito paralaxe incorporado tem um layout profissional, apresentando faixas de imagens e tipografia estática, além de um carrossel para apresentar diferentes aspectos do seu negócio.

Loja virtual de cuidados pessoais: Esse template para criar uma loja virtual apresenta os produtos em fundos nítidos e uniformes. Ao mesmo tempo, o efeito paralaxe é aplicado a fotos de pessoas interagindo com esses produtos, destacando-os e criando uma experiência mais interativa.

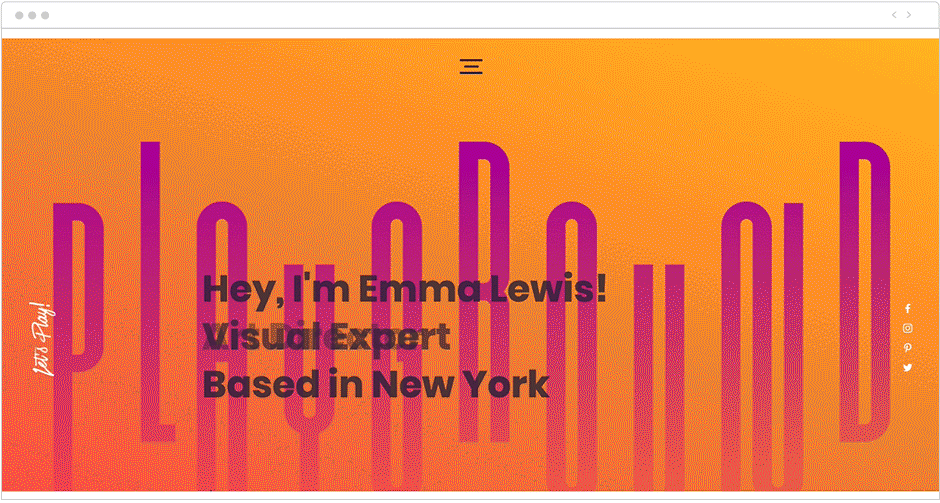
Let's Play: Esse template com efeito parallax em várias camadas tem um visual sofisticado e apresenta um plano de fundo em tela cheia com tipografia estática e mudança de cor conforme o usuário rola para baixo.
Padaria: Um template de dar água na boca, composto por diversas faixas ao longo de toda a tela, sempre usando o efeito parallax. O efeito de cinemagrafia na terceira faixa dá ainda mais sensação de movimento.
Fashion Styling: Diversos efeitos de rolagem são combinados em um único template, baseado em faixas com duas velocidades de rolagem.
Os benefícios do efeito parallax
Maior apelo visual.
Experiência do usuário imersiva e interativa.
Aumento do engajamento e do tempo de permanência no site.
Diferenciação e oportunidade de uso do storytelling com a rolagem.
Possibilidade de aumento da conversão ao destacar elementos importantes.
Leia também: como criar uma página de longa rolagem.
Melhores práticas do efeito parallax
Menos é mais: apesar do efeito ser incrível, tome cuidado para não exagerar e deixar sua página confusa. Pense de forma estratégica, considerando os efeitos que você quer causar e as ações que quer desencadear.
Mobile friendly: atualmente, a maioria dos usuários acessa sites usando dispositivos móveis, portanto, é essencial adaptar seu site para proporcionar uma boa experiência ao usuário mobile.
A ordem das imagens importa: a ordem de disposição dos elementos deve ser planejada, seja para contar uma história, priorizar os elementos mais importantes ou focar a atenção num ponto específico.
Tempo de carregamento: não se esqueça de prestar atenção ao tempo de carregamento — você não quer que os visitantes abandonem o site ou que o SEO seja prejudicado. Ao adicionar o efeito parallax, monitore a velocidade de carregamento da página.
Perguntas frequentes sobre efeito parallax:
1. Como funciona o efeito parallax?
O efeito parallax funciona sobrepondo diferentes elementos em uma página da Web e atribuindo a eles diferentes velocidades de rolagem. Normalmente, as imagens de fundo se movem mais lentamente do que os elementos do primeiro plano, dando a percepção de profundidade e criando um efeito visual envolvente conforme o usuário rola a página.
2. Para que serve o efeito parallax?
Maior interatividade nas páginas da web com esse recurso visual aprimorado.
Melhor envolvimento do usuário e maior tempo de permanência na página.
Maior capacidade de contar histórias, guiando os usuários por meio de uma narrativa.
Diferenciação das páginas web estáticas tradicionais.
Potencial para criar uma experiência de usuário memorável e imersiva.
3. Posso usar o efeito de rolagem parallax em todas as páginas do meu site?
O efeito de rolagem parallax pode ser usado em várias páginas, mas é essencial considerar sua adequação para cada página específica e seu conteúdo. O uso excessivo do efeito pode levar à fadiga do usuário ou prejudicar o objetivo principal de certas páginas, como landing pages ou descrições de produtos/serviços. Avalie o conteúdo e os objetivos de cada página antes de decidir implementar o efeito parallax.
4. Posso personalizar o efeito parallax para combinar com a marca do meu site?
Sim, você pode personalizar o efeito de rolagem parallax para alinhar com a marca do seu site. Ajustar as velocidades de rolagem, imagens de plano de fundo, cores e outros elementos de design pode ajudar a manter a consistência com a identidade visual da sua marca e a estética geral do site. Além disso, pode ser uma ótima ideia utilizar o efeito parallax para criar um portfólio profissional criativo.
Confira também nosso artigo sobre os melhores sites de inteligência artificial para criar sites profissionais.