10 Termos de Design que Você Precisa Conhecer para Ontem
Atualizado: 2 de set. de 2019

Sabemos como é difícil estar em dia com cada novo termo ou tendência acontecendo no mundo do design. O Wix tem tudo coberto para você, não importa se você mesmo quer criar seu site ou se está sentado na frente de um e-mail tentando decifrar o jargão do seu web designer. Estamos aqui para ajudar a entender todos os detalhes de forma que você possa se concentrar somente na criação do site dos seus sonhos.
O processo criativo, muitas vezes, é um esforço em conjunto e é importante que cada membro da equipe esteja em sintonia com os restantes. A linguagem do design é muito abrangente; há termos que estão em uso há séculos e há mais termos ainda que só surgiram recentemente, durante a era digital. Neste artigo, reunimos algumas noções de design que são tendência no momento, o que significam e como você pode usá-las.
Parallax
O primeiro termo sobre o qual queremos falar é a rolagem parallax. Este é um efeito onde o plano de fundo se movimenta num ritmo mais lento que o primeiro plano, criando um efeito 3D fascinante à medida que você vai rolando pela página. Usando a rolagem parallax em seu site, o efeito pode proporcionar um sutil e agradável elemento de profundidade que vai ocasionar aos seus visitantes uma experiência mais cativante.

Cinemagrafia
A cinemagrafia é uma técnica fotográfica que dá vida a certas partes da foto através de sutis movimentos repetidos (pense no jornal do Harry Potter). Isto faz toda a foto ser mais realista, atrativa e com frequência bem mais interessante. Você pode usar a cinemagrafia para atrair mais atenção para o seu site sem, com isso, distrair os visitantes da mensagem transmitida pelo site.

Assimetria
No design assimétrico, encontramos sites contendo elementos que não criam uma imagem espelhada. Na realidade, quando bem elaborados, estes layouts assimétricos estão equilibrados, mas não através de metades perfeitamente idênticas. Um arranjo assimétrico é visualmente intrigante e ajuda a direcionar os internautas através de um bonito site.

Minimalismo
Usado para equilibrar funcionalidade e estética, o web design minimalista é definido pelo uso destemido do espaço, com o foco geral no próprio conteúdo e nada mais. Tenha em mente que com menos elementos você precisa proporcionar uma usabilidade melhor ainda, por isso deve se certificar que seu site minimalista é fácil de visualizar, de ler e de navegar.

Retrô “moderno”
Sabemos que este termo pode até parecer um paradoxo, mas o retrô “moderno” é um estilo com influência das décadas mais recentes. Os vídeo games, o espaço, os primeiros PCs e a cultura geek estão no centro das atenções, e quem somos nós para reclamar?! Não confunda este termo com o design vintage, o retrô “moderno” é um toque atual das velhas tendências, acenando graciosamente para os anos 70, 80 e 90.

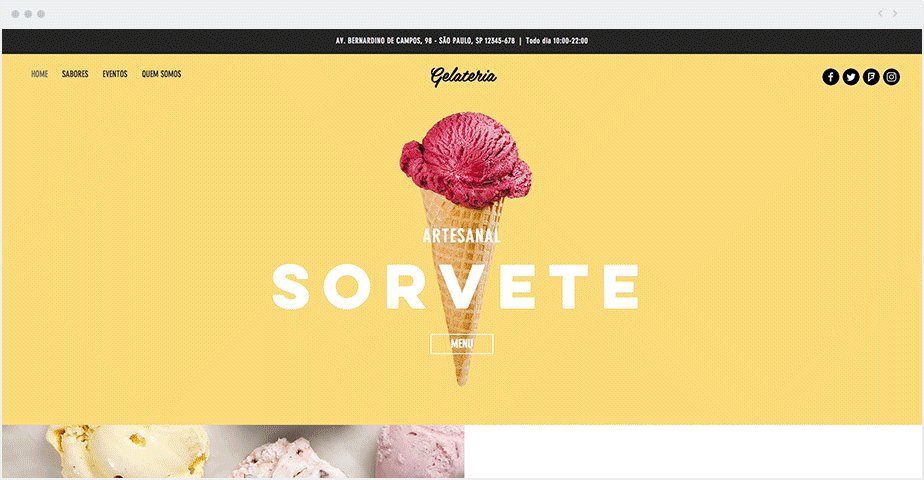
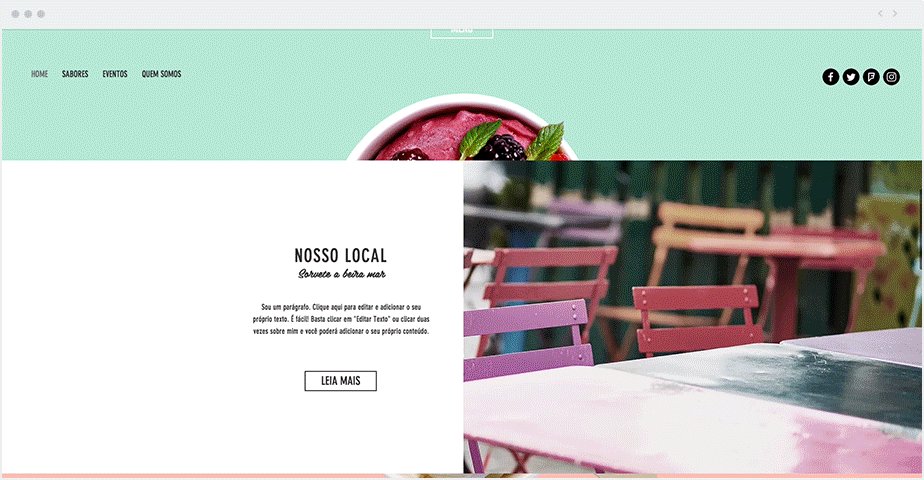
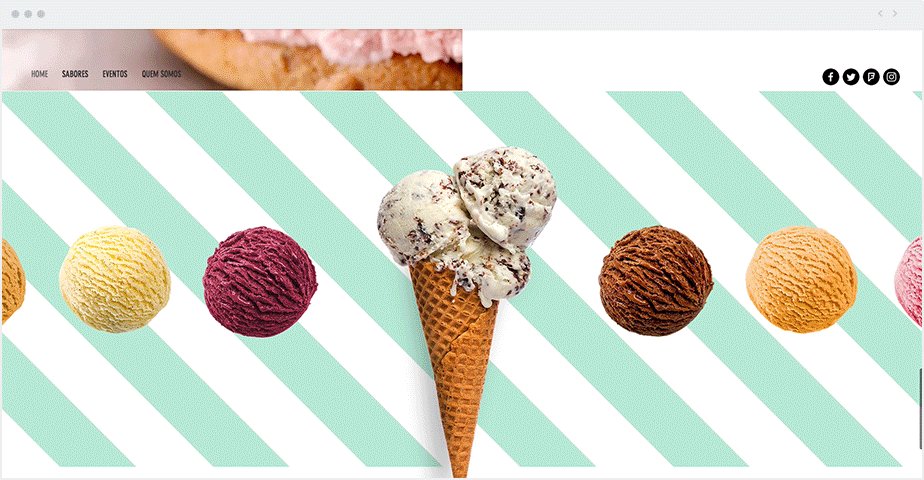
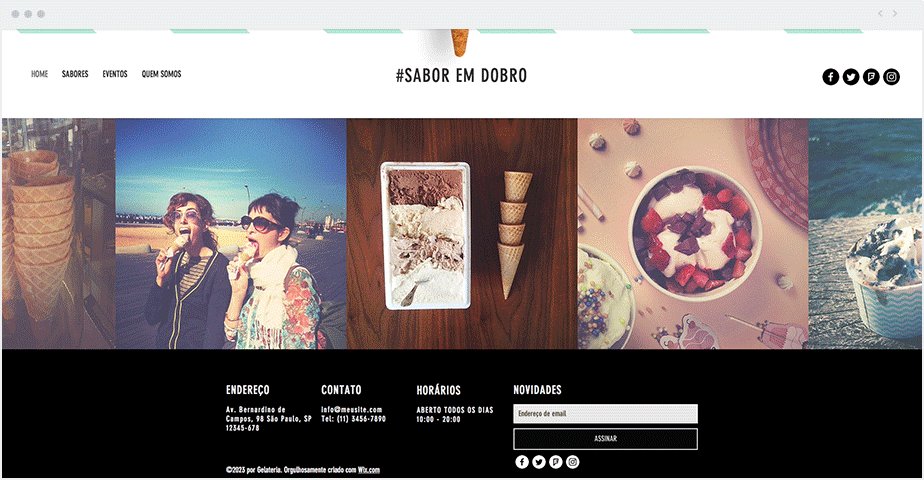
Duotone
Exatamente como está implícito no nome, o duotone é uma imagem composta de duas cores. O duotone já é padrão na impressão e agora está sendo amplamente usado pelos designers em toda parte. Ao contrário do meio impresso, onde tons sutis de sépia eram usados com frequência, os duotones hoje em dia são de cores brilhantes e combinações intensas. Um excelente duotone pode estabelecer a cor tema para seu site e ajudar a dar vida a qualquer web design.
Adoramos a forma como os duotones deste template permitem que as imagens sejam incorporadas sem distrair demais a atenção dos internautas.

Fontes monoespaçadas
Fontes monoespaçadas, também chamadas de passo fixo ou não proporcional, são fontes tipográficas onde os caracteres e as letras ocupam o mesmo espaço horizontal. Fontes monoespaçadas normalmente lembram as máquinas de escrever e a programação dos primeiros computadores. No entanto são uma excelente escolha para designers procurando uma sensação minimalista, austera e “inacabada”. Fontes monoespaçadas também facilitam a leitura do seu texto graças à sua consistência e uniformidade.

Espaço negativo
Espaço negativo, frequentemente também chamado de espaço “branco”, é simplesmente o espaço vazio que fica ao redor de um objeto ou imagem. O espaço negativo, essencial a todo bom design, pode ser usado para dar à sua composição a aparência minimalista que mencionamos anteriormente. Usado de forma estratégica, o espaço negativo é uma maneira excelente para adicionar, com inteligência, um outro significado para seu design, principalmente em projetos de logo e de “branding”.
Veja abaixo alguns exemplos divertidos de espaço negativo usado nas logos de algumas marcas que provavelmente você já conhece. Se você ficou interessado pode aprender mais sobre as tendências para logos neste post.

Lorem Ipsum
Lorem Ipsum é simplesmente um texto fictício, sem nexo, usado pela indústria tipográfica para guardar o lugar do futuro texto na criação do design. É uma ferramenta muito conveniente para modelos ou maquetes e ajuda a delinear os elementos visuais de um layout. Preferimos Bacon Ipsum uma vez que com blocos de texto como “lombinho de porco frango hambúrguer salame salsicha almôndegas presunto paleta fraldinha” é certo que vai conseguir “azeitar” até o mais básico dos modelos de site!

Fontes do Google
A biblioteca Google Font é um grande ponto de partida de fontes na web para qualquer web designer. Todas as fontes são gratuitas para você usar em seus projetos particulares ou corporativos. O Wix já tem incorporadas muitas fontes do Google no seu Editor, mas suponhamos que você não encontrou a fonte desejada. Não se preocupe! Você pode fazer upload de suas próprias fontes, por isso vá imediatamente à biblioteca Google Font e escolha a fonte que você quer usar em seu site.
Está na hora de fazer exatamente tudo aquilo que você acabou de aprender. Crie o design de seu incrível site hoje mesmo!

Por Equipe Wix
