- Hannah Hebron Lavi

- 21 de dez. de 2020
- 11 min de leitura
Atualizado: 22 de out. de 2025

Atualizado em: Dez 2020
Pablo Picasso disse: “aprenda as regras como um profissional para poder quebrá-las como um artista”. Dito de uma forma bem simples, estes princípios do design essenciais explicam como usar os elementos de uma composição (forma, cor, valor, formato, textura e espaço) a fim de criar efeitos específicos e transmitir uma ideia. Ferramentas modernas como o Wixel ajudam designers e criadores a aplicar esses conceitos na prática, facilitando experimentações visuais e ajustes criativos. Seguir estes princípios do design não significa que uma obra-prima é sumariamente igual a outra.
Por exemplo, apesar de baseados nas mesmas regras essenciais, uma pintura de óleo sobre tela é completamente diferente do incrível site de fotografia que um fotógrafo criou para expor seu portfólio.
Sim, estes conceitos também foram adotados pelos designers ao criar um site, que começaram a usá-los em cada segmento deste campo em constante crescimento, desde a arquitetura ao design gráfico, e obviamente passando pela criação de sites.
Leitura extra: como criar um site?
E já que estamos falando de páginas da internet, você deve prestar muita atenção à sua composição visual. Por quê? Porque além de agradar aos seus visitantes, uma excelente composição tem um impacto direto no desempenho do seu site (navegabilidade, conversão, retenção, etc.). É aqui que entram algumas noções básicas que são muito úteis: equilíbrio, movimento, ênfase e mais.
Quais são os 7 princípios do design?
Os 7 princípios do design, são diretrizes fundamentais que moldam composições visualmente atraentes e eficazes. "Equilíbrio" refere-se à distribuição de peso visual em um projeto, já o "Contraste" usa diferenças em elementos visuais para adicionar interesse e destacar aspectos-chave.
A "ênfase" chama a atenção para os pontos focais, guiando o espectador pelo design. O "movimento" cria fluxo e direção, envolvendo o olhar. A "repetição" promove a unidade usando elementos consistentes e "hierarquia" organiza os elementos para transmitir importância e auxiliar na compreensão.
Por fim, a "harmonia" une tudo, garantindo uma composição agradável e equilibrada. Esses princípios permitem que os designers a realizem criações atraentes e coerentes em vários campos, como design gráfico, web design e arquitetura.
Os 7 princípios do design e como aplicá-los ao criar o seu site
1. Equilíbrio
Não importa o âmbito da vida, encontrar o equilíbrio parece ser a chave para ter boa sorte, estabilidade, realização profissional, e acredite, o mesmo vale para a composição de uma obra de arte ou qualquer outra criação visual. Em termos de design, o equilíbrio está em garantir que nenhum elemento prevaleça em relação a outro, o que levaria alguns elementos a desaparecerem de forma insignificante no plano de fundo e a não terem qualquer propósito. Existem três tipos de equilíbrio que você pode escolher:
Equilíbrio simétrico: Imagine uma linha de simetria. Este tipo de equilíbrio ocorre quando um lado é o espelho do outro, como uma borboleta. Desde que a humanidade vem observando a beleza ao seu redor, é a simetria que tem sido o fator determinante por trás desta ideia que desperta uma sensação de classe e consistência.
Equilíbrio assimétrico: Usando também uma linha como seu ponto de foco. Isto ocorre quando os recursos não são exatamente os mesmos em ambos os lados, mas têm o mesmo “peso” visual. Imagine uma balança com uma pedra pesada de um lado, você vai precisar de muitas pedras pequenas do outro lado para equilibrar o peso. O efeito deste tipo de design evoca uma sensação de modernidade e vitalidade.
Equilíbrio radial: Tudo é focado ao redor de um ponto central ao invés de uma linha. Aqui você pode imaginar um funil gigante onde qualquer objeto jogado aí dentro vai naturalmente girar em direção ao centro. Os objetos vão ficar igualmente distantes desse ponto. Este tipo de equilíbrio desperta uma sensação de vida e dinamismo.
Como aplicá-lo ao seu site
Partindo do ponto central, o peso visual deve ser distribuído igualmente pelo seu site. Preste atenção a cada elemento inserido, quer seja uma imagem, um parágrafo de texto ou até um botão – cada novo item tem o potencial para quebrar seu equilíbrio. Usar um layout de grade é uma forma fácil para manter tudo organizado, especialmente se você planeja mostrar muito conteúdo numa única página.
Como se pode fazer isso? Comece por dividir sua página na horizontal usando faixas, uma para cada seção (“Sobre”, “Contato”, “Feed do Instagram”, etc.). Uma vez isso feito você pode simplesmente dividir as faixas escolhidas em diversas colunas adicionando, dessa forma, uma divisão vertical à sua página.
O resultado é que seu site vai ser composto por uma série de caixas que se adaptam a todos os tamanhos e resoluções de telas. Tudo o que falta fazer é personalizar o design e adicionar seu conteúdo para ter um resultado limpo e profissional. Para quem estiver procurando um site que já tem um layout de grade, este maravilhoso template é um ótimo começo, e se adapta a qualquer necessidade.
2. Contraste
Pintar apenas uma unha com uma cor mais arrojada ou usar tênis espalhafatosos com um terno preto: algumas pessoas até já estão conseguindo usar o princípio do contraste no dia a dia sem se dar conta disso. Além das cores, também é possível obter um contraste com o uso de formas redondas & formas com arestas, espaço negativo & positivo, texturas suaves & texturas intensas – e essencialmente quaisquer elementos que sejam inerentemente opostos um ao outro.
Esta composição cria um entusiasmo e exige a atenção do visitante. O contraste é uma poderosa expressão no mundo da arte e do design, que pode fazer maravilhas pelo seu site.
Como aplicá-lo ao seu site
Normalmente, a monotonia afasta as pessoas. Jogue com os elementos de diferentes formas para conseguir adicionar um diferencial ao seu site e despertar seu público exatamente como aquela primeira xícara de café pela manhã. Mas não decida aleatoriamente qual elemento vai brilhar, pelo contrário, pense quais itens específicos você quer realçar.
Pode ser o logo da sua empresa na sua homepage, suas informações de contato, ou um link para a sua galeria de fotos caso você seja um fotógrafo procurando ter uma maior exposição. Diversifique o aspecto desses elementos em relação ao restante do seu conteúdo jogando com o tipo e tamanho das fontes, adicionando mais espaço branco ao seu redor ou usando uma forma diferente.
Acima de tudo, o principal efeito contrastante no web design é a cor. Está na hora de reencontrarmos um antigo amigo: o círculo cromático.
Digamos que os elementos do seu site estão coloridos por uma mistura de tons amarelos e laranjas. No outro lado do círculo cromático as cores contrastantes são os azuis e violetas. Portanto, estas são as tonalidades que você deve usar nos seus elementos contrastantes para fazê-los se destacar.
Você também pode partir para uma opção mais convencional, como escolher um fundo branco ou preto permitindo aos elementos mais importantes se destacar com qualquer cor brilhante. Se você já quer começar se adiantando, há um template que domina como nenhum outro a arte do contraste.
3. Ênfase
Imagina uma foto em preto e branco de executivos aparentemente caminhando no mesmo ritmo, indo para os mesmos empregos mundanos. Agora imagine que uma das fotos inclui um hippie todo enfeitado com roupas coloridas andando na contramão da multidão. Isto é ênfase: quando um elemento naturalmente se torna o assunto dominante numa composição. Há muitas formas para isto ser implementado na arte e no design.
Frequentemente é possível conseguir, através do princípio do design mencionado anteriormente, o contraste, mas não exclusivamente. Todo design deve incorporar um elemento primário como este, conhecido como “ponto focal” que vai servir para os visitantes como “a porta de entrada” para a sua composição.
Por outro lado, como escreveu Alex W. White em seu guia sobre os elementos do design gráfico, “a falta de um elemento dominante num grupo de elementos de peso equivalente força a concorrência entre eles. Os leitores precisam então descobrir seu próprio 'ponto de entrada', o que é uma contrariedade”.
Como aplicá-lo ao seu site
Você trabalhou muito em cada elemento do seu site, mas sejamos honestos: nem tudo é igualmente importante, o que não é exatamente um problema, já que um elemento não tem o mesmo propósito que o outro. Algumas seções são mais decorativas enquanto outras são claramente mais voltadas para ação, uma vez que vão ajudar os visitantes a alcançar as metas que você determinou para eles.
Este é o caso típico dos seus CTAs. Os CTAs, ou em bom português, as chamadas para ação, são frases curtas (“Agende”, “Compre agora”, “Cadastre-se aqui”) que fazem o link com as seções do seu site onde os visitantes devem desempenhar uma determinada ação. Uma vez que são eles que estão atraindo tráfego e negócios, naturalmente a ênfase deve ser colocada nesses elementos e não em uma imagem qualquer com propósito decorativo.
Como colocar ênfase nos seus CTAs? Primeiro você pode jogar com a alteração clássica de fontes e cores para fazê-los se destacar. Segundo, deixe espaço branco ao redor do botão de CTA para garantir que as pessoas possam localizá-lo facilmente (especialmente se o restante da sua página está lotado com outro conteúdo).
Por fim, uma opção legal é fixá-lo na tela, ou seja, quando os visitantes rolarem pelo seu site, o CTA vai estar sempre na tela pronto para a interação com os usuários – exatamente como esse fantástico template gratuito abaixo.
4. Movimento
Uma imagem parada ou um objeto com animação – para qual dos dois é mais provável que você fique olhando por horas sem fim? Essa é uma escolha óbvia para a maioria das pessoas que acabam por sucumbir aos vídeos nos feeds de suas redes sociais (até às 2 da manhã, e aí nos damos conta que já passamos, e muito, da hora de dormir).
Leitura bônus: quais são os diferentes tipos de arquivos?
O ponto aqui é que o movimento atrai a atenção, mesmo através das formas mais sutis. Na arte estática, o processo de usar diferentes elementos que criem uma sensação de movimento (como linhas curvas e diagonais e a ilusão do espaço) levam o olhar dos visitantes a passear pela composição. No design digital, o processo é ainda mais fácil, uma vez que a tecnologia te permite incorporar vídeos e efeitos de animação diretamente nas suas páginas.
Como aplicá-lo ao seu site
Há muitas formas de adicionar pequenas animações e movimentos sutis em seu site. Uma tendência de design comum é a rolagem Parallax. Neste processo, sua página é cortada em diversas faixas que se movimentam em velocidades diferentes, sendo que o background é mais lento do que o que está em primeiro plano.
Portanto cria uma ilusão 3D e dá profundidade e movimento ao seu site. Um recurso tão sofisticado normalmente requer um nível avançado de programação, bastante tempo e olho para pequenos detalhes de design.
Mas temos uma boa notícia! Há uma solução muito mais simples graças ao Editor Wix, que reduz todo esse processo e faz o processo de adicionar efeito Parallax ser muito mais fácil e rápido do que anteriormente. Com recursos pré-animados disponíveis de imediato (zoom-in, surgir e aparecer) você só tem que adicionar imagens e vídeos a uma faixa usando o Editor.
Mesmo sem adicionar qualquer animação, ainda é possível alcançar uma sensação de movimento posicionando os elementos de forma correta. Por exemplo, inclinar o texto na diagonal ou espalhar suas imagens pode despertar uma sensação de algo dinâmico e com ritmo na sua página.
A regra de ouro é tomar cuidado para não abusar do movimento no seu site, uma vez que pode deixar seus visitantes confusos com tanto “ruído visual”. Procurando inspiração para começar imediatamente? Comece com este template elegante de medicina natural.
5. Repetição
Nossas rotinas criam uma agradável sensação de certeza, seja dar um beijo no seu companheiro ou companheira quando você sai de casa, ler uma newsletter interessante ou seu blog preferido todas as manhãs. Exatamente o mesmo se aplica a peças criativas.
Repetir o mesmo elemento diversas vezes cria um padrão que satisfaz muito ao olhar. Além disso, a repetição ajuda a criar consistência, um fator crucial quando se trata de impor uma unidade à sua composição – ou a identidade visual da sua marca.
Como aplicá-la ao seu site
Você pode criar um ritmo atraente para o seu site através da repetição de certos elementos do design. Por exemplo, tente alternar as mesmas duas fontes e as mesmas três cores em diferentes seções da sua página. Isto vai ajudar seus visitantes a lembrar exclusivamente do seu site e vai fazê-los pensar inconscientemente em você na próxima vez que procurarem um especialista no seu campo.
Para dar uma impulsionada na sua inspiração, dê uma olhada neste template criativo e perspicaz e veja como o mesmo padrão de ondas é usado por todo o design – desde as pequenas formas geométricas até as fontes e títulos. Mesmo que você não seja um designer nato, também pode tirar proveito das milhares de ilustrações vetoriais grátis disponíveis no Editor Wix.
Estes designs divertidos são totalmente personalizáveis e redimensionáveis, o que significa que você pode usá-los como quiser para criar seus próprios padrões, que se tornarão sua “assinatura”. Uma nota importante: não importa o padrão que escolher, repetição excessiva leva à monotonia. Certifique-se de adicionar algum elemento visual que quebre a possibilidade de monotonia e acrescente espaço branco ao redor de seus elementos repetidos, para dar um pequeno descanso aos olhos dos seus visitantes.
Leitura extra: como redimensionar uma imagem?
6. Hierarquia
Exatamente como numa empresa tradicional, a hierarquia desempenha um papel importante nas composições artísticas e de design. Excelentes composições dividem os elementos em três níveis de hierarquia: o mais importante, o médio e o menos importante.
A razão é que o cérebro humano não pode dar o mesmo nível de importância a cada elemento de uma história, espetáculo ou composição. Pelo contrário, a tendência é dar mais importância aos elementos que são percebidos primeiro – e é aqui que os grandes artistas querem focar a atenção de quem assiste.
Escolher a localização correta de cada elemento com base no seu nível de importância é a chave para dominar este princípio do design e uma lindíssima composição.
Como aplicá-la ao seu site
Comece com um rascunho do seu plano de web design, onde você vai criar a hierarquia com base no nível de relevância de cada item. Você deve configurar as seções do seu site de forma que leve os olhares dos visitantes a observar primeiramente o que é mais importante. Uma estratégia é a pirâmide invertida onde você começa pela conclusão e vai trabalhando de trás para a frente.
A localização geral é algo crucial a considerar de acordo com muitos estudos que focam na forma como tipicamente as pessoas navegam nos sites, do topo à esquerda, em seguida para a direita e depois para baixo na forma de um F ou Z. Para uma otimização completa, a informação mais importante deve estar localizada no topo à esquerda e a informação menos importante pode migrar para o meio da página que normalmente as pessoas olham rapidamente. Tudo o que é de média importância pode ser espalhado pelos outros locais do site.
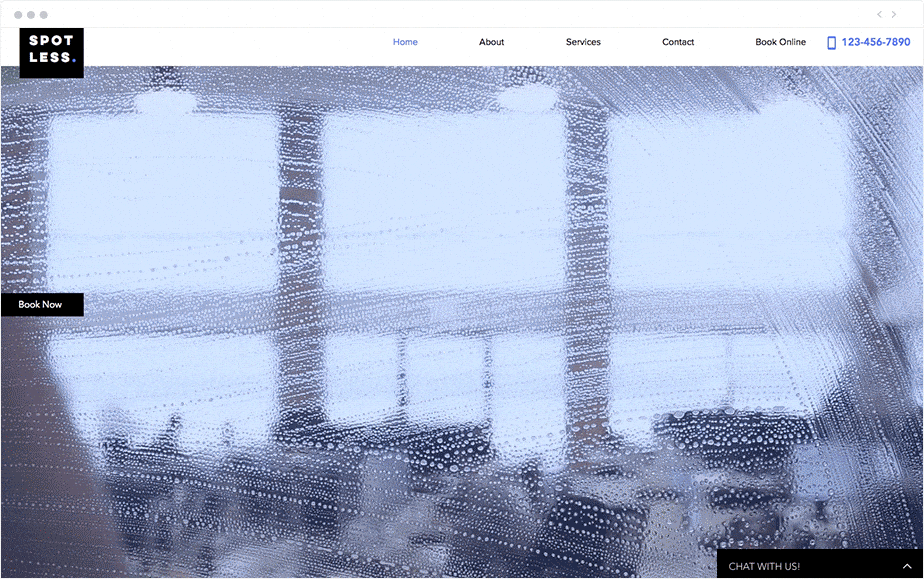
Por exemplo, neste template de empresa de limpeza de janelas a primeira coisa (a mais importante que você vai ver) é “quem são e o que fazem”. A segunda coisa para a qual você vai desviar seu olhar sem se dar conta é o botão “agende agora”. Vai levar um pouco mais de tempo para encontrar o restante do conteúdo como os depoimentos e a explicação de cada serviço.
7. Harmonia
Arroz com feijão ou pipoca com guaraná: reconhecemos uma boa combinação quando a vemos, mesmo se levar algumas tentativas para chegar ao ponto certo. Este princípio do design é sobre encontrar o equilíbrio certo com os elementos certos. Para alcançar esta sensação harmoniosa, o designer precisa se certificar de que cada item tem um lugar certo e desempenha um papel específico na composição. Nada deve estar fora do lugar, ser inútil ou aleatório. A unidade é o resultado final de como diferentes elementos e princípios podem funcionar juntos harmoniosamente – o que a torna a candidata perfeita a última dica, e também dica de ouro!
Como aplicá-la ao seu site
Você quer que seu site transmita a mensagem ou a experiência certas para seus visitantes. Para isso precisa, incorporar itens que estejam em sintonia uns com os outros para completar o design. Por exemplo, este template encontrou harmonia integrando uns itens amarelos nas suas imagens, texto e faixas.
Você também pode personalizar todos os elementos do seu site de forma que estes consigam se comunicar na mesma linguagem visual, quer seja sua logo profissional que você adicionou ao seu menu, seu mapa do Google na página “Sobre” ou sua galeria de fotos.
Certifique-se que cada vez que adicionar um novo elemento ao seu site, este vai encaixar harmoniosamente com o restante da sua composição. Certamente você não vai querer ter elementos que sejam completamente estranhos uns aos outros, mas a harmonia também não precisa estragar toda a curtição.
Há algum espaço para jogar com padrões, tamanhos e pesos se todos os outros componentes são consistentes. Uma vez que você tenha a certeza de quais são suas cores, todo o resto vai encaixar perfeitamente, mais ou menos como a combinação clássica de queijo minas com goiabada. Delícia.
Agora que você já é um mestre no design, chegou a hora de criar um site profissional com o Wix e use todos estes princípios do design!