Como o Design do Site pode Afetar seu SEO

Podemos apostar que você sabe mais do que imagina sobre SEO (Search Engine Optimization, ou Otimização para Motores de Busca). Como a classificação é determinada por algoritmos de computador que definitivamente não aprendemos na aula de matemática do colégio, este assunto pode se tornar bem intimidador. Mas o desempenho do SEO é baseado em fatores que, na realidade, são bem intuitivos, por isso, se você ficou nada mais do que cinco minutos fazendo uma busca no motor de buscas da sua preferência, então já é meio caminho andado para compreender quais sites recebem o amor do SEO e quais são colocados de lado (também conhecido como o buraco negro dos resultados do Google).
Quanto mais você parece curtir um site - que é interpretado através de sinais como o tempo que ficamos em uma página antes de sair dela ou o número de páginas do site nas quais navegamos - mais provável é conseguir uma boa alavancada no SEO. Pare um momento e pense nos seus próprios hábitos de navegação na Internet. Quais são os elementos de design de um site que te deixam em pânico clicando no botão voltar? E quais são os recursos que te mantém persistente e envolvido com o material encontrado? Se você tem preferências consistentes em resposta a ambas essas questões, então você e o Google têm mais em comum do que você possa imaginar. Para conseguir deixar seu site muito bem com os motores de busca, nós vamos te mostrar como o web design afeta seu SEO.
Amor à primeira vista
Claro que conteúdo bom e atualizado é incrivelmente importante para um excelente desempenho do SEO, mas naquele primeiro momento quando o internauta entra no seu site, antes mesmo de conseguir ler uma única palavra do seu texto, é o design da sua página que vai responder a essa questão do visitante: devo ficar aqui ou sair imediatamente? Veja a seguir os elementos do design que você deve levar em consideração:
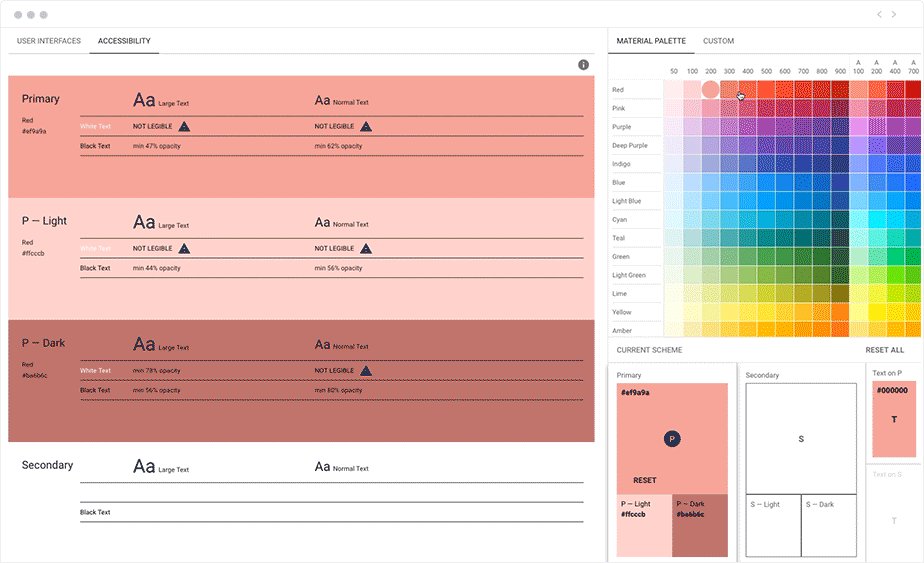
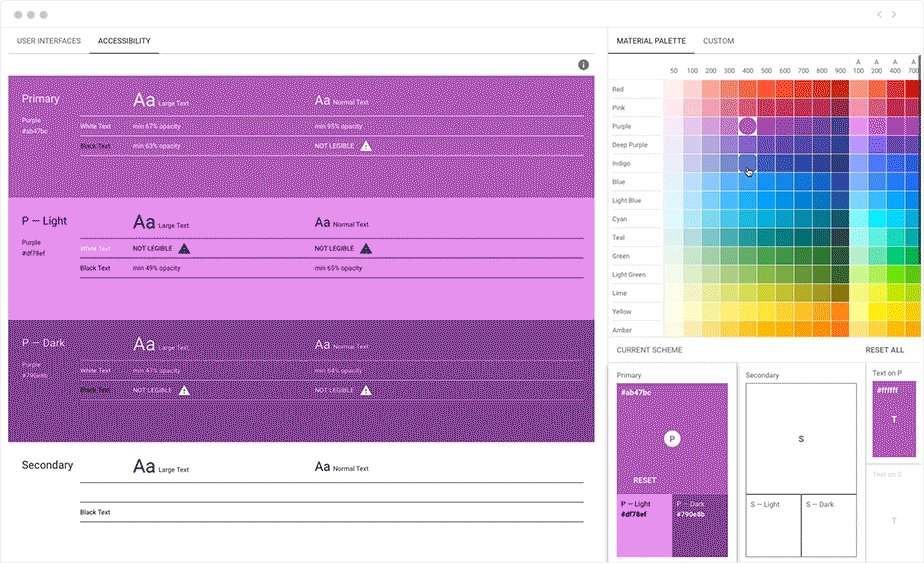
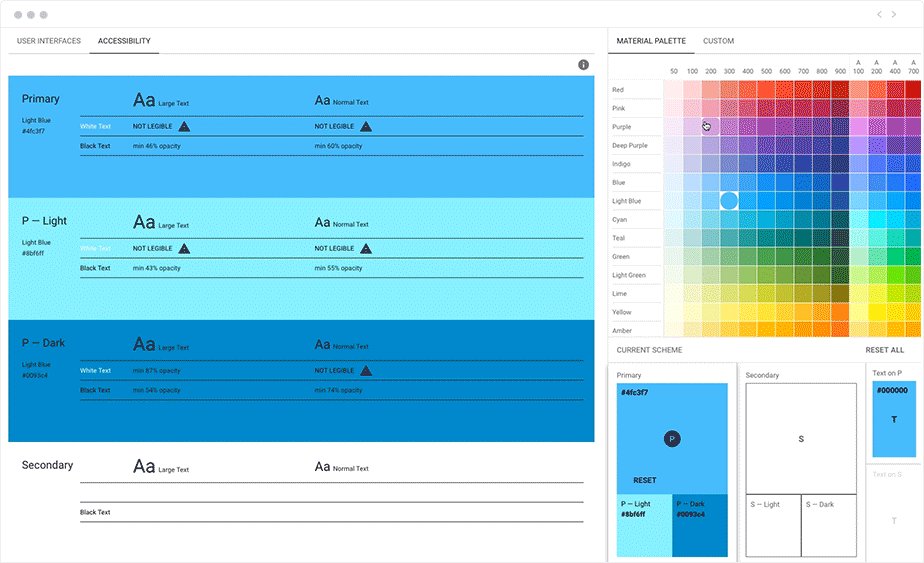
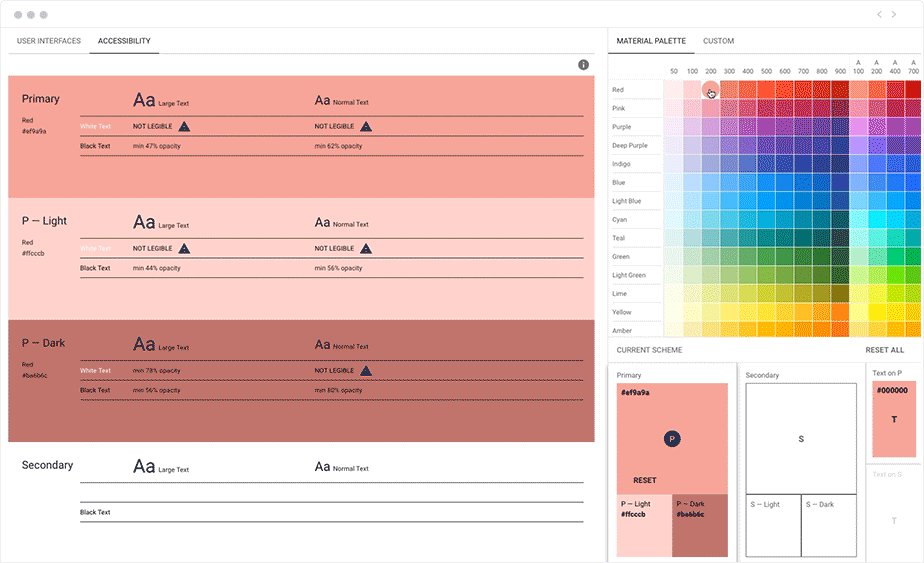
Texto legível. Sabemos que é divertido ficar experimentando diferentes estilos de fonte, mas é por isso que há uma diferença entre as opções “Salvar Rascunho” e “Publicar” do Editor Wix. Escolha famílias de fontes, cores e tamanhos que não façam os visitantes fecharem os olhos por causa do brilho. Sugerimos implementar o poderoso princípio do contraste para ter a certeza que seu texto vai se destacar no background que você escolheu. Por exemplo, um background de cor clara pede texto de cor mais escura e vice versa. Se você quiser partir para algo mais elaborado em relação à cor das fontes, uma ferramenta de cor pode te ajudar a avaliar o quanto seu texto vai ficar visualmente acessível para os leitores.

Psicologia das cores. Há todo um campo de pesquisa científica dedicada a compreender como variadas cores têm impacto no nosso estado de espírito. Felizmente, você não precisa deixar o design do seu site esperando você se formar em psicologia. Escolha um esquema de cores que acentue as emoções por trás da sua marca e não faça os visitantes acharem que é Carnaval o ano inteiro.
Tire tudo que é desnecessário. Manter seu site limpo e enxuto é um projeto para o ano todo, e o minimalismo está sempre na moda. Mantenha o layout do site organizado usando a generosa ajuda que o espaço branco dá para destacar os segmentos importantes da sua página, como o texto e as imagens.
Seja hospitaleiro. Nossos pais sempre nos ensinaram a tratar bem as visitas. Traduzido para a internet, isso significa não exagerar nas pop-ups na tela do visitante. Claro que é importante incluir uma chamada de ação bem visível, convidando os novos visitantes a se cadastrarem para receber as novidades do seu estúdio de yoga ou a newsletter sobre as suas receitas. No entanto, o “timing” é tudo. Dê aos visitantes cinco segundos para pré-visualizar seu incrível site, assim, mesmo que ainda não estejam prontos para se cadastrar de imediato, também não vão sair correndo quando a janela surgir.
Não se esqueça do menu. Além de dar aos visitantes uma referência em termos de navegação, o cabeçalho e títulos do menu proporcionam ao site uma estrutura hierárquica definida - que o Google adora.
Recalculando rota
Os usuários de site não deveriam precisar de um aplicativo de navegação para ir de um ponto a outro no seu site. Felizmente há alguns métodos simples para guiar seus visitantes ao longo do site e tomar a iniciativa de rapidamente conectá-los à informação que procuram. Vamos dar uma olhada em alguns exemplos:
Placas de sinalização virtuais. Lá atrás, nos dias dos jornais impressos, as notícias mais importantes eram colocadas na primeira página, “acima da dobra”, para que fossem vistas de imediato pelos leitores. Apesar da mídia impressa estar se encaminhando para ficar nos museus, este princípio ainda permanece vivo no web design. Em termos online isso significa que suas informações mais essenciais, como o seu menu, logo e CTA devem estar visíveis sem que o visitante precise rolar nem meio centímetro. E uma vez que ele comece a rolar, você pode usar links de âncoras para manter sempre visíveis botões como o do seu menu ou os botões das suas redes sociais.
Espalhando amor através de links. Pense em cada parte do seu site como um membro diferente de uma grande família. Você não consegue ter uma grande reunião familiar todos os dias, então que outra forma tem para manter todos juntos? Bem, na internet nós usamos links internos que são caminhos que facilitam a movimentação dos leitores de uma página para outra dentro do site. Veja como fizemos o link para o artigo sobre links de âncoras no parágrafo acima. Aquilo é um link interno. Esses são seus mais novos melhores amigos, porque quanto mais tempo as pessoas passam pulando através de vários links, mais os motores de busca conseguem classificar seu site como amigável ao usuário e mais páginas são abertas pelos visitantes sendo, dessa forma, rastreadas e indexadas no Google. Mas espere, não é só isso! Você não vai simplesmente jogar um link em palavras aleatórias. Porquê? Porque colocando o hyperlink numa palavra mais descritiva, ao invés de escrever por exemplo “Clique Aqui”, você pode dar uma indicação (com palavras-chave) do que está para vir na próxima página. Essa característica aumenta as chances da página com link aparecer nos resultados de busca para essa palavra-chave. Ao incluir uma seção de posts arquivados ou mencionados na sua página de entrada ou colocando um sitemap no rodapé, você consegue manter os links fluindo.
Querida, encolhi a tela. Em 2018, 61% dos donos de celulares no mundo acessam a Internet a partir de seus dispositivos móveis. E o que isso significa para você e para seu site? Se os visitantes não conseguem encontrar a barra do menu porque ficou de fora de suas pequenas telas, ou se metade da sua galeria de fotos ficou faltando na página, isso pode ser o fim da linha para o envolvimento do visitante. A boa notícia é que todos os sites Wix para desktop são automaticamente convertidos para a versão amigável a mobile, dessa forma, todo o seu maravilhoso conteúdo ainda está disponível para seus amigos das telas menores.

Direto para o cabeçalho. Já falamos sobre como os robôs dos motores de busca adoram sempre que você adiciona estrutura ao seu site através de elementos como menus e links internos. Atenção: Nós temos mais uma dica! Adicionar tags de cabeçalho, conhecidos como títulos e cabeçalhos na linguagem externa ao SEO, não apenas faz seu site visualmente atraente para os visitantes, também cria uma hierarquia que fala a linguagem dos robôs. Resumindo, é bom para você, bom para seus visitantes e bom para os robôs.
Imaginando o sucesso do SEO
As imagens não servem apenas para quem tem memória fotográfica. Apesar de que o papo no mundo do SEO costuma girar ao redor das palavras-chave, o material de foto e vídeo no seu site desempenha um papel crítico em termos de “performance” para os motores de busca:
Tempo de carregamento rápido. Há um ditado famoso que diz: Por trás de todo funcionário que está batendo cabeça no teclado, há uma barra de carregamento lenta e irritante. Tá bom, não é realmente um ditado, mas poderia ser. Aquela linha rastejando (ou a rodinha infeliz - não sei qual delas é a pior) tem o imenso poder de derrubar a mais paciente das pessoas e mandá-las direto para o botão voltar. Como designers de site, vocês podem evitar esse triste destino para todo o seu árduo trabalho otimizando suas imagens para carregamento rápido.
Trabalhe suas imagens. Nem seria necessário falar, mas imagens de alta qualidade são imprescindíveis para seu site. Esteja você mostrando seus bonecos artesanais ou anunciando seus serviços como fotógrafo de casamento, o foco aqui é “clareza cristalina”. Para exibir suas imagens com máxima qualidade e mínimo tempo de carregamento, você pode organizar suas fotos em galerias atraentes usando o Wix Pro Gallery.

Você consegue ler? As imagens valem mil palavras. Exceto quando se trata de SEO. O assunto é o seguinte: os robôs que rastreiam seu site por palavras-chave, na realidade, não sabem “ler” imagens como a mente humana - nem mesmo as imagens que incluem texto. No entanto, você pode manter seu SEO impecável incluindo alt text para que aqueles robôs que rastreiam o site continuem ativos.
Se você aprendeu alguma coisa neste artigo, a mágica do SEO não pode acontecer sem o ingrediente essencial: visitantes de site felizes. Uma estrutura clara e um site maravilhoso são os elementos de design cruciais para garantir que o layout do site possa fazer maravilhas pelos seus usuários e estes, por sua vez, pelo seu SEO.
Quer ter um site otimizado para SEO? Crie seu site incrível com Wix hoje mesmo!
