As 10 Principais Tendências do Web Design para 2020
Atualizado: 31 de mar.

Em uma época em que as notificações e as abas abertas disputam a nossa atenção, não é surpresa que neste próximo ano o web design siga o caminho da intuição e da clareza de uso. Em um ambiente inundado de informação e estímulos, os sites de hoje em dia precisam transmitir as suas mensagens da forma mais clara possível para poderem se destacar.
As tendências do web design para 2020 mencionadas a seguir garantem sites claros e organizados, mas ainda com riqueza de conteúdo e de elementos visuais. E além de tudo, estas impressionantes tendências podem ajudam a criar um site perfeito em termos de estilo e atualizado:
As 10 principais tendências do web design para 2020
Fontes e elementos em tamanho excessivamente grande
Conteúdo em tela dividida
Blocos de cores sólidas
Muito espaço branco
Grade e janelas expostas
Arte digital fluorescente em 3D
Camadas sobrepostas
Movimento e interatividade
Formulários de tela inteira
Ilustrações sob medida
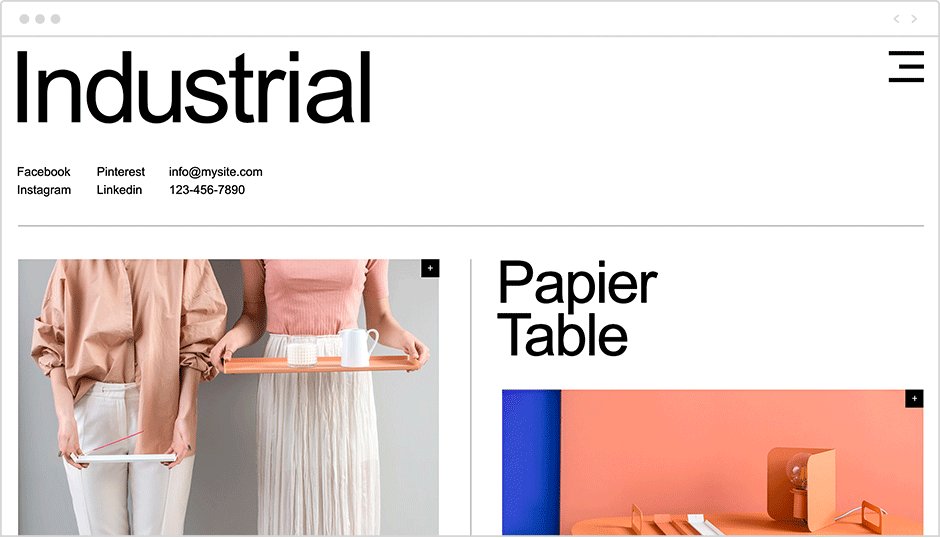
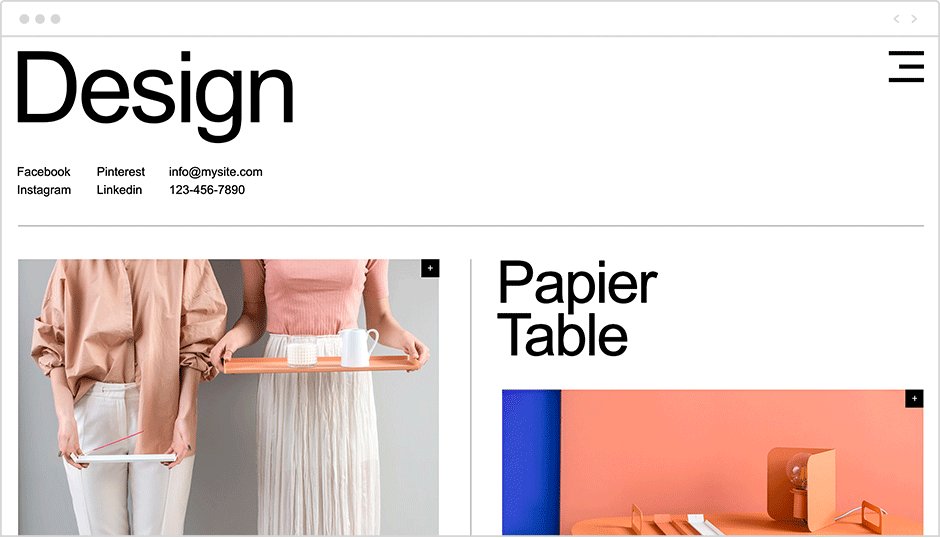
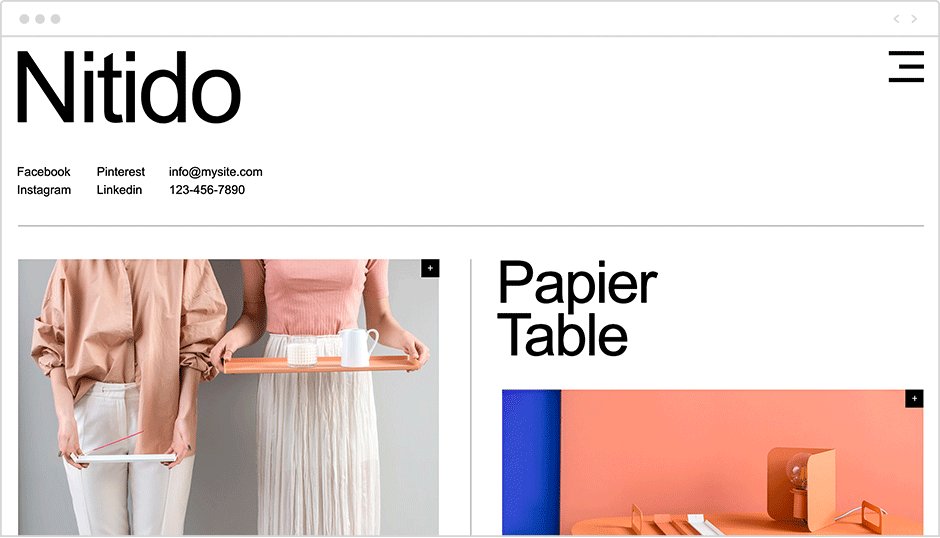
01. Fontes e elementos em tamanho excessivamente grande
Para comunicarem-se de forma clara e instantânea, os sites estão dando preferência a elementos grandes e proeminentes. Esta magnitude de design se aplica a praticamente tudo em uma página, desde uma tipografia grande e em negrito até imagens e vídeo de tela inteira e ícones de menu de tamanho grande.
Elementos tão grandes atraem o olhar e ajudam os visitantes a compreenderem do que trata o site logo de cara. Isso sem nem ter mencionado que têm uma aparência fantástica em qualquer tamanho de tela. Para essa tendência render o máximo, reduza o número de elementos de design em cada página. Tenha em mente que muitos componentes grandes, todos ao mesmo tempo, podem acabar resultando em uma sensação sufocante e contraproducente.
Como parte dessa tendência, cada vez mais sites optam por uma imagem ou vídeo de tela cheia acima da primeira dobra, junto com tipografia de tamanho grande. Este layout serve ao propósito de entregar a mensagem de maneira clara e eficiente, procurando garantir que a informação mais importante não apenas seja passada para os visitantes do site, mas verdadeiramente alcance os visitantes e seja registrada em suas mentes.
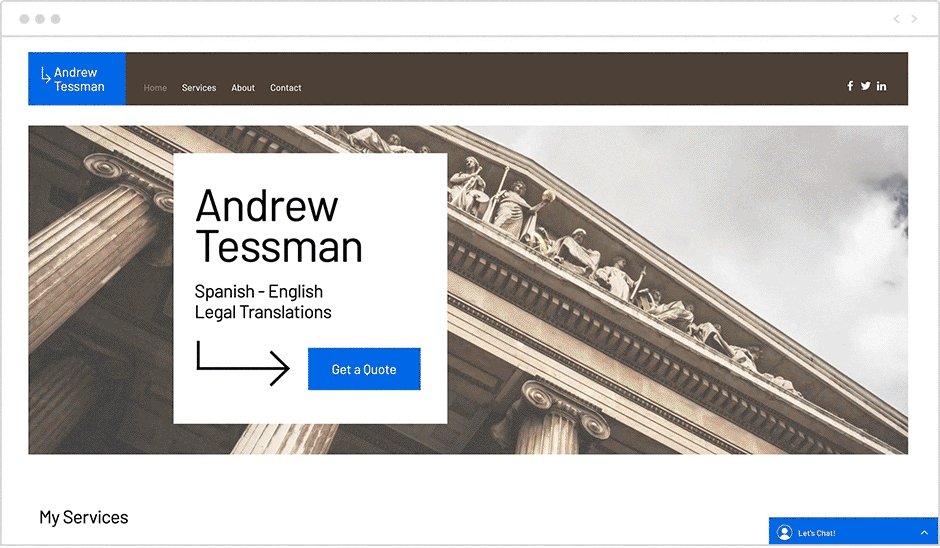
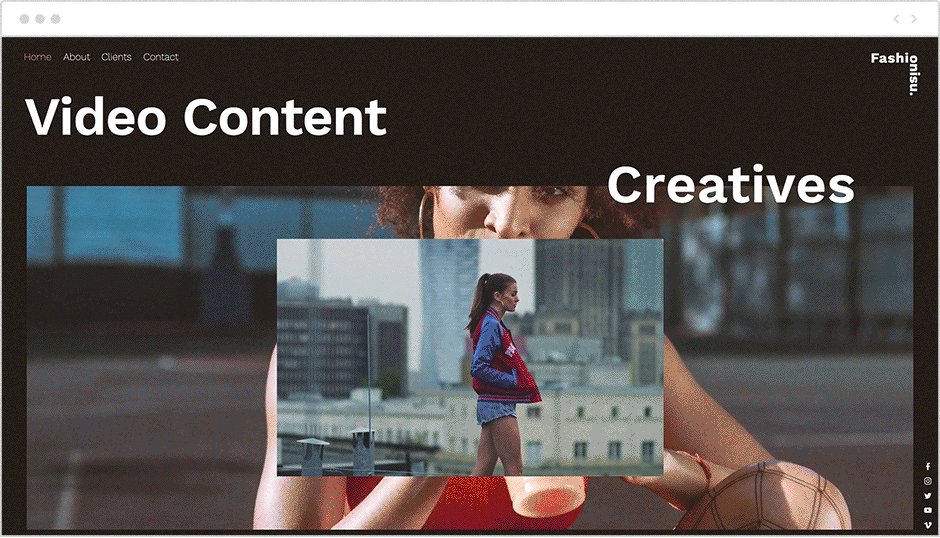
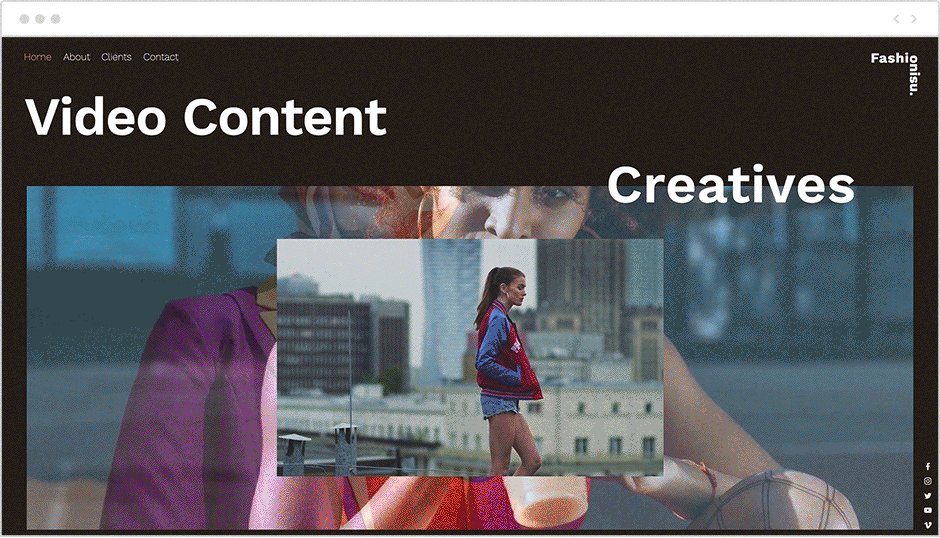
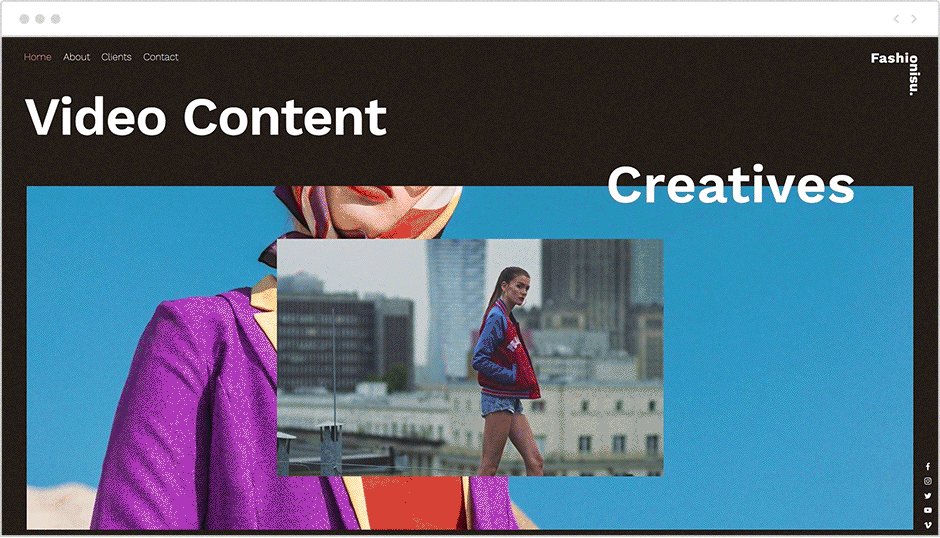
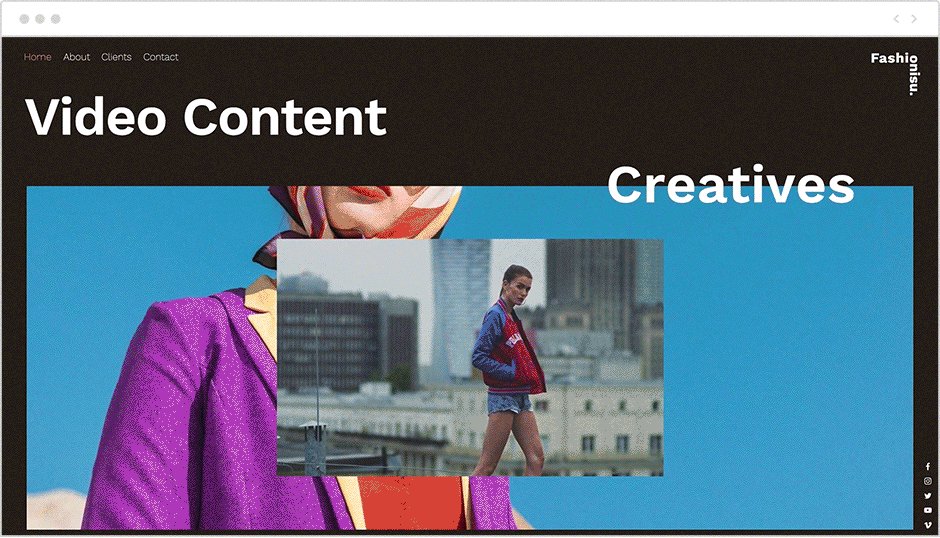
02. Conteúdo em tela dividida
Tem mais de uma ideia para transmitir, mas mesmo assim quer manter uma página sem aspecto de bagunça? Considere dividir a tela ao meio na vertical, permitindo que ambos os lados sejam igualmente o centro das atenções.
Essa cativante tendência do web design quebra o formato retangular em dois. Para uma dose extra de estilo e glamour, você pode fazer cada lado da tela ter um comportamento ligeiramente diferente do outro. Por exemplo, use um pouco de assimetria nessa mistura usando efeitos de rolagem e fazendo cada lado movimentar-se em um ritmo diferente.
Para injetar uma hierarquia visual nesse design dividido, coloque um elemento adicional no centro da tela onde as duas metades se encontram. Esses elementos, que podem ser qualquer coisa desde o seu logo até um botão CTA (chamada de ação) ou um título do menu, vão funcionar como o ponto focal, para deixar a tela equilibrada.
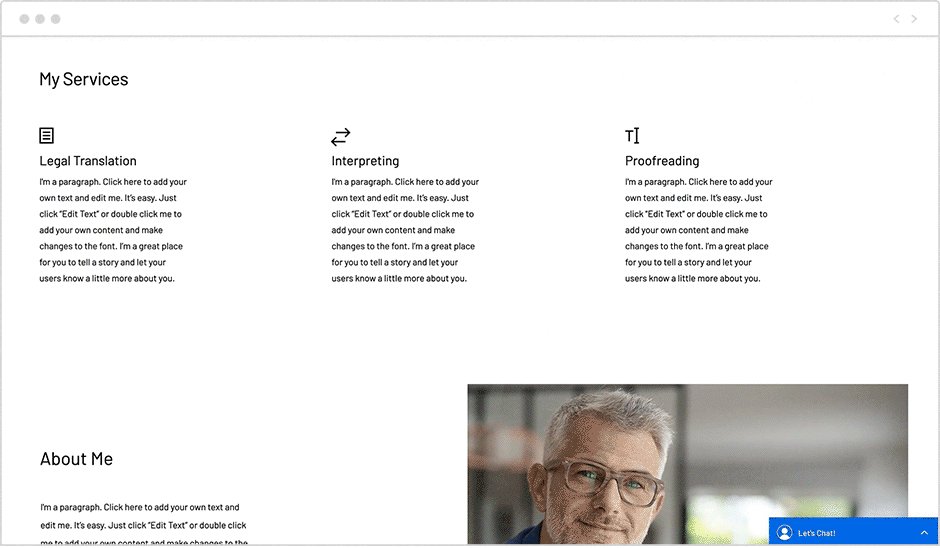
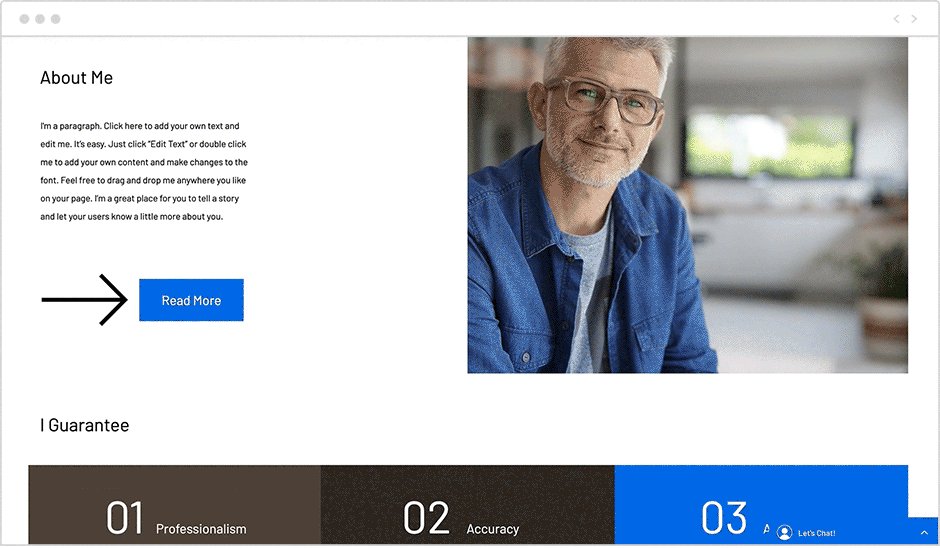
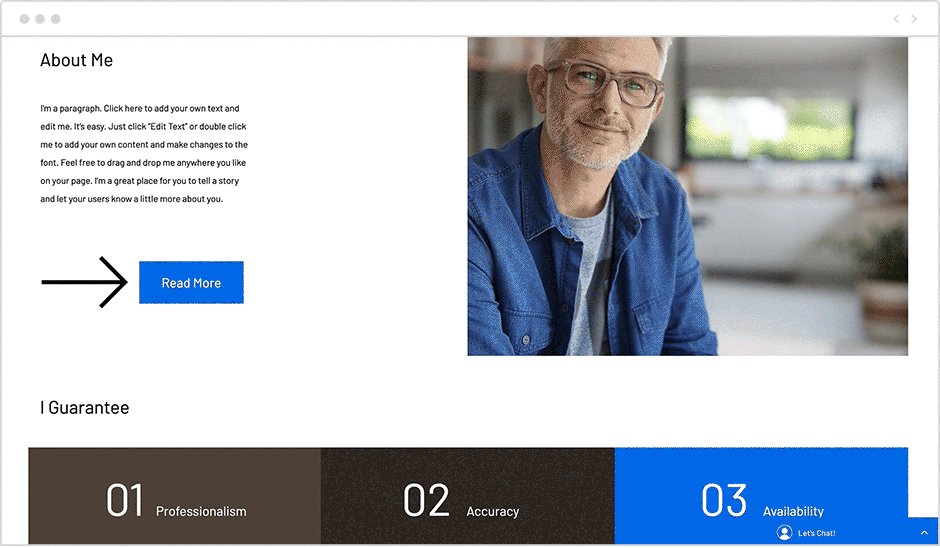
03. Blocos de cores sólidas
Continuando com a tendência da tela dividida, alguns sites dividem seu conteúdo em mais partes ainda, o que resulta em uma variedade de quadrados e retângulos que são separados por elementos de cor. Essa aparência pode comunicar diversas mensagens imediatamente de forma organizada e coesa.
Com apenas uma foto ou algumas poucas linhas curtas de texto em cada seção, fica fácil para os visitantes do site seguirem esses pequenos pedaços de informação. Para essa composição ficar ainda mais intrigante, é recomendado colorir esses quadrados em diversos tons, seguindo o esquema de cores do seu site.
Ainda que o objetivo desta tendência seja mostrar uma coleção de itens em um layout visualmente incrível, o resultado final não pode assemelhar-se a um trabalho de colagem aleatório. Os blocos de cor devem formar uma composição consistente, fazendo o design ser intuitivo e de fácil compreensão. Certifique-se de que os blocos de cor estejam perfeitamente alinhados uns aos outros (a grade do Editor Wix pode ajudar nesse momento) e que todos os diferentes elementos visuais se complementem.
04. Muito espaço branco
Espaço branco (ou espaço negativo) é um termo que se refere à área em branco entre os diferentes elementos de design. Faz qualquer página ou tela transmitir uma sensação de espaço bem equilibrado. E apesar do espaço branco frequentemente ser de cor branca, também pode ser de qualquer outra cor do fundo. Inclui todo o espaço entre as linhas ou colunas de texto, o espaço ao redor dos elementos visuais ou as margens em torno da página.
Por deixar áreas vazias, o espaço branco poderia até ser visto como uma ineficiência, ou um desperdício. No entanto, o espaço branco representa uma pausa para respirar. Esse espaço torna os textos mais legíveis, destaca importantes elementos de design como as chamadas de ação, permite que seções independentes fiquem separadas e cria uma aparência geral organizada e agradável.
Apesar do espaço branco sempre ter sido um importante princípio do design, em 2020 vamos vê-lo ficar maior e mais proeminente - junto com suas imagens adjacentes e a tipografia. Estamos vendo designs harmoniosos, com tipografia clara e brilhantemente concebida e também imagens que parecem flutuar livremente pelo espaço. O resultado alcançado é até certo ponto primitivo, mas, no entanto, está longe de ser minimalista, pois o restante dos elementos visuais é de tamanho grande, além de arrojados e coloridos.
05. Grades e janelas expostas
Recentemente, o web design vem encontrando inspiração em nada menos do que a própria tecnologia. Fazendo referência à iconografia que já conhecemos bem demais dos nossos sistemas operacionais e aplicativos, os sites podem ter uma aparência ao mesmo tempo moderna e levemente bem-humorada.
Retângulos e riscos, ou linhas finas, dividem a tela em seções, orientando nosso olhar para a direção desejada (um excelente treino para nossa leitura dinâmica de sites). A grade e suas linhas, ambas convenções do design que normalmente são reservadas para o trabalho por trás dos bastidores, agora estão expostas à medida que os web designers vão dando destaque à segmentação da tela e aos blocos que constroem essa divisão.
Formas que nos remetem aos pop-ups e às janelas do navegador agora integram a própria página. Essa aparência pode ter algumas nuances, que sugerem levemente formas familiares, ou pode ser mais explícita com designs que fazem referência ao início da era dos computadores, geralmente com um toque de humor.
06. Arte digital fluorescente em 3D
As imagens digitais em 3D enfeitam nossos sites com tons luminosos de cores neon e oferecem as mais novas e incríveis interpretações para materiais que já conhecemos. Trabalhos de arte como esses funcionam como um pequeno e tentador colírio para os olhos, que atrai a atenção dos visitantes fazendo contraste com um layout que é claro e minimalista.
O uso de trabalhos de arte digital em 3D renderizados não é uma novidade por si só, mas está cada vez mais popular. Talvez isso se deva ao fato de que, hoje em dia, os programas para modelar em 3D estão mais acessíveis. Combinando seu uso com cores fluorescentes, o resultado é futurista e cheio de energia, como um sopro de personalidade para seu site.
Preste atenção que esta tendência de web design deve ser usada com moderação. Tente espalhar as cores fluorescentes pela página como tons secundários ou complementares da sua paleta de cores. Para equilibrar essas cores, opte por tons neutros para suas cores primárias, tais como tons de branco, preto e cinza.
07. Camadas sobrepostas
Colocar elementos em camadas dentro da mesma página é uma forma atraente de adicionar uma sensação de profundidade às nossas telas bidimensionais, proporcionando a sensação de que há mais coisas do que o olhar possa alcançar. O efeito de camadas pode ser alcançado posicionando elementos, uns por cima dos outros, de forma a que a sua visualização fique parcialmente obscurecida ou permitindo que conteúdo adicional possa ser visualizado sempre que for clicado.
Apesar dessa aparência cheia de elementos visuais literalmente empilhados uns por cima dos outros, um design bem executado resulta em uma composição que organizada e fácil de ler. Isso pode ser alcançado usando o espaço branco ao redor dos elementos (como mencionado acima) e uma hierarquia onde certos elementos são maiores e recebem mais destaque do que outros.
Esse visual pode ser criado com janelas, um efeito de rolagem parallax ou posicionando de forma primorosa imagens ou texto um em cima do outro.
08. Movimento e interatividade
Vídeos e animações estão longe de ser novidade na internet. Afinal, o movimento é uma forma infalível de prender a atenção e o interesse dos visitantes do site, especialmente quando se está criando um design para um público cujo período de atenção está diminuindo cada vez mais. O nosso olhar instintivamente se direciona para qualquer elemento em movimento; um fato biológico que pode ser usado para controlar a forma como os visitantes percebem uma página específica.
Há diversas formas de movimento presentes no web design: micro-animações que proporcionam um feedback se você passa o mouse por cima ou se clica nos elementos, tipografia que corre através da tela, títulos de vídeo do tamanho da tela ou até animações.
Para que essa tendência funcione para você, pense quais são as áreas para as quais você quer trazer o foco da atenção no seu site. Entretanto, tenha em mente que o movimento pode ser um fator de distração se for usado de forma errada, por isso certifique-se de usá-lo apenas em locais estratégicos de uma forma que apoie a história que você quer contar no seu site.
09. Formulários de tela inteira
A tendência mais presente este ano é o uso de grandes elementos tendo ao redor uma área generosa de espaço branco. Portanto, é bem natural que esta tendência tenha encontrado um caminho para o que pode ser considerado como um dos nichos do web design mais mundanos, os formulários online.
Formulários online têm um papel importante em muitas das nossas interações na internet, desde o cadastro ou agendamento de um serviço até o preenchimento as suas informações em uma loja virtual para uma entrega, e muitas outras finalidades. No entanto, por vezes, essa parece uma tarefa tão entediante e os usuários muitas vezes se abstêm de preencher os formulários. O simples ato de expandir o formulário para que ocupe mais espaço na página o torna mais convidativo. O resultado é que formulários que ocupam a tela inteira ajudam a melhorar a experiência do usuário.
Outro recurso que pode aumentar a probabilidade dos usuários preencherem e enviarem um formulário é o uso de micro-interações como resposta às ações dos usuários em tempo real, orientando-os através de todo o processo. Por exemplo, mudanças sutis no design podem sinalizar que um certo campo já foi preenchido ou mensagens de feedback que marcam que um formulário foi enviado com sucesso.
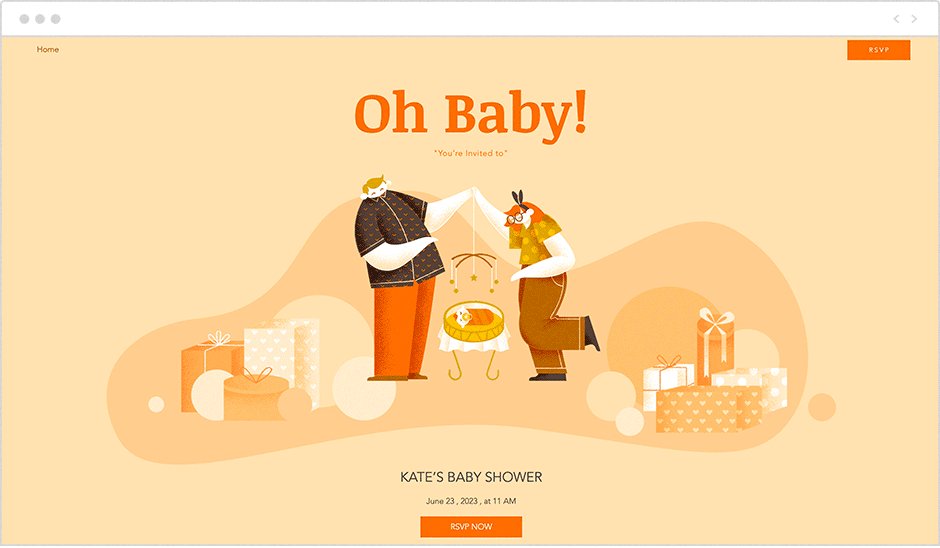
10. Ilustrações sob medida
Um site pode usar uma vasta gama de ferramentas visuais para contar uma história convincente. Com inúmeros elementos visuais, de ilustrações a ícones e fotografias, esses elementos não são mais apenas espaços reservados para simplesmente adicionar um pouco de cor à página. Ao invés disso, o web design usa intencionalmente elementos visuais para apoiar a mensagem e para criar uma identidade da marca.
De fato, o local certo para uma ilustração pode fazer toda a diferença. Por exemplo, pense no site de uma loja de skates repleta de elementos gráficos inspirados em arte urbana. Em termos comparativos, um site de uma organização sem fins lucrativos, cujos elementos visuais passam uma sensação de otimismo, transmite uma mensagem completamente diferente.
Para formar uma linguagem visual coerente, que incorpore a visão da sua marca, dê uma olhada nas coleções de arte vetorial para encontrar ilustrações únicas, ícones e emblemas.