20 tendências de design para ficar de olho em 2024

Atualizado em: Fevereiro 2024
Quer você seja um aspirante a web designer ou um profissional criativo que deseja criar um site, estar por dentro das tendências de design pode ajudar sua marca a causar impacto online.
"Como designer, você realmente precisa estar atento às referências culturais, e não apenas em termos de web design", diz Yiftach Koronio, diretor de design social e de blogs do Wix. "A cultura afeta as tendências de design em todas as plataformas, seja na moda ou no UX, UI ou design de sites."
Felizmente, muitos profissionais talentosos e antenados desempenham um papel importante para garantir que nosso Editor Wix permaneça atualizado, incluindo Koronio, além de Adi Huri e Moran Kadussi. Com os insights especializados desses profissionais, reunimos as tendências de design mais importantes para 2024, analisamos por que essas macro e microtendências surgiram e como elas causarão impacto. Além disso, apresentamos maneiras de aplicá-las em seu web design.
Saiba tudo sobre o design do seu site, desde como criar uma galeria interativa, passando por como usar diferentes efeitos, até maneiras inusitadas de exibir seu conteúdo com nosso curso do Wix Learn. Neste curso completo e gratuito (com legendas em português), você pode conferir orientações e dicas valiosas que vão ajudar o seu negócio a decolar. Confira abaixo a primeira lição:
Leitura bônus: como criar um site e o que é web design?
Tendências de design para 2024
De modo geral, este ano veremos um design fortemente influenciado por gerações conflitantes reagindo às redes sociais e à IA. Como você perceberá, os sentimentos da geração Z serão predominantes, deixando de lado o minimalismo dos millennials em prol de um design de site mais dramático e inspirado na cultura pop.
Apenas um aviso antes de começarmos: As equipes de design do Wix trabalham duro para garantir que nosso Editor inclua a maioria desses elementos, possibilitando que você integre as tendências extravagantes deste ano ao criar um site. No entanto, você ainda vai precisar dedicar um pouco de tempo para garantir que seu design permaneça fiel à identidade da sua marca e proporcione uma experiência de usuário consistente.
Embora o Wix ofereça a performance do site líder do setor, o excesso de conteúdo de alta densidade pode afetar a velocidade de carregamento das páginas.
1. A volta do bug do milênio
TL;DR: A pandemia foi como uma máquina do tempo... e acabamos de voltar aos anos 2000.
Não é de surpreender que a estética dos anos 2000 já tenha retornado às tendências de web design. Estamos testemunhando o ressurgimento de padrões de moda dos millennials, de interfaces antigas e de reboots surpreendentes. Segundo Koronio, essa tendência continuará em 2024, impulsionada pela nostalgia e pelo espírito otimista que os irmãos mais novos da geração millennial nunca chegaram a sentir.
Com o retorno do estilo marcante das tecnologias incipientes e do futurismo otimista da década de 1980, a linguagem visual deste ano apresentará cores vivas e contrastantes (pense em rosas vibrantes, metálicos, roxos e amarelos), bem como a sensação low-fi da tecnologia e do clip art da era Flash. Com ferramentas avançadas, designers como Kurt Champion e Aroke1 Studio imprimem um toque irônico de contentamento ao web design low-fi da sua juventude, com cores chamativas e animações densas no estilo Flash que a internet discada da web 1.0 não conseguia suportar.

O site do Aroke One captura o espírito dos anos 2000

O portfólio do Shiqian Pan's explora a nostalgia dos anos 2000 utilizando ferramentas de design sofisticadas
2. Cores doces
TL;DR: A parte doce do web design: Candy colors - onde os pixels dançam como se fossem confeitos coloridos!
As candy colors, ou, em português, cores doces, surgiram como uma tendência popular de web design que confere uma estética vibrante e divertida aos sites. Esta tendência inspira-se nos tons pastéis encontrados em doces e confeitaria, criando uma experiência online visualmente atraente.
A tendência das candy colors é particularmente atraente para marcas e sites direcionados a um público mais jovem. Essas cores podem evocar sentimentos de alegria, nostalgia e positividade, criando um clima envolvente e amigável. Incorporar cores doces na paleta de um site pode ajudar a estabelecer uma identidade visual memorável, promovendo um senso de personalidade da marca.
As candy colors ganharam força em diversos setores, desde marcas de moda e estilo de vida até startups de tecnologia e portfólios criativos. Em última análise, a tendência das cores doces representa um afastamento das escolhas de design mais conservadoras, incentivando um senso de criatividade e individualidade no espaço online.

O site da Jennifer Xiao utiliza candy colors para criar uma atmosfera divertida
3. Design com textura
TL;DR: Queremos sentir mais (e não apenas emoções).
Depois dos últimos dois anos, e especialmente na era do skimming, o mundo do design quer voltar a sentir. As principais tendências de design de 2022 incluíam elementos de design suaves e táteis. E graças à evolução da tecnologia e ao espírito de "mais é mais" de 2024, os web designers trarão alguns elementos incrivelmente tangíveis para a esfera do design digital. "Tudo gira em torno de texturas em tipografia, imagens abstratas, formas, vídeos e planos de fundo", diz Huri.
Huri explica que já vimos muitas texturas metálicas e líquidas usadas no web design nos últimos meses, mas a tendência ainda não explodiu. Ela prevê que o ano de 2024 será uma loucura com técnicas texturizadas como pele de animal, vidro liquefeito e "squishy branding". Também veremos morfismo de argila, como o estilo de moldagem do artista e designer Yonk apresentado em sua Coleção de Vídeos Transparentes do Wix, além de colaborações com marcas como Meta e Sprite.

4. Design retrô dos anos 80 e 90
TL;DR: De volta para uma época cheia de estilo.
Issey Miyake, a marca de protetores solares Vacation e a vinícola exclusiva para membros Rochambeau Club são exemplos de grandes nomes que adotaram esta tendência de design que tem como tema os excessos dos anos 80 e início dos anos 90.
Essa abordagem, derivada do maximalismo, usa vários elementos de design nostálgicos, incluindo texturas de fundo granuladas, gradientes monocromáticos suaves e uso intenso de fotografia no estilo vintage.
Existem também técnicas antiquadas de layout de revistas aqui e ali, aparecendo na forma de linhas finas e imagens com bordas. Claro, a escolha da fonte também expressa um toque retrô. Fontes semi-serifas neutras ou com serifa fina combinadas com scripts secundários são perfeitas.

Mas este visual retrô não aparece apenas na mídia impressa dos anos 80. A Pepsi está comemorando seu 125º aniversário com uma identidade visual que relembra os meados dos anos 80 e a recente campanha digital da marca de cuidados com o corpo Billy apresenta uma aparência semelhante ao seu antigo anúncio de TV.
5. Design minimalista e de alto contraste
TL;DR: O básico nunca sai de moda.
Com tantos elementos de design e distrações digitais competindo pela atenção dos usuários, às vezes a simplicidade reina suprema. É por isso que o minimalismo continuará a ser uma tendência atemporal e influente de web design em 2024.
Menos um estilo visual e mais um princípio de design, o minimalismo baseia-se no uso de elementos essenciais de design, enfatizando layouts limpos, amplo espaço em branco, além de foco no conteúdo e nas funcionalidades essenciais para criar um design harmonioso, elegante e funcional.
A incorporação do minimalismo ao web design envolve o uso de interfaces organizadas, menus de navegação simplificados, tipografia precisa, uma paleta de cores restrita e recursos visuais de alta qualidade para transmitir sucintamente a mensagem da marca.
Além de ser esteticamente atraente, imagine os benefícios em termos de velocidade de carregamento da página e experiência do usuário que essa tendência traz. Este ano, o minimalismo continua a ser uma tendência predominante de web design que reflete o desejo de funcionalidade, como neste template de site para diretores criativos, que chama a atenção por sua simplicidade sofisticada.

6. Tipografia cinética ou dinâmica
TL;DR: Transforme a tipografia em protagonista do seu site.
A tipografia dinâmica ou cinética é outra tendência em ascensão no web design. Ela envolve a aplicação de animação ao texto para que ele possa capturar instantaneamente a atenção dos visitantes.
A tipografia cinética pode ser usada para destacar informações importantes, estabelecer um tom e entreter. Ela aumenta o impacto das palavras, além de acrescentar um elemento de expressão artística, como neste template de landing page, que realmente incorpora essa tendência de design.

7. Tipografia expressiva
TL;DR: A página inicial precisa fazer uma declaração.
Essa tendência de web design, que incorpora fontes grandes e em negrito, vem se desenvolvendo lentamente nos últimos anos e não mostra sinais de desaceleração.
Há alguns motivos para isso. Primeiro, o texto em tamanho grande chama a atenção. Em um mundo onde somos constantemente bombardeados com informações, as fontes maiores podem ajudar a sua mensagem a chamar a atenção, destacando áreas importantes do site.
Segundo, elas são fáceis de ler, mesmo em telas pequenas. Com um número cada vez maior de pessoas acessando a web em seus dispositivos mobile, essa é uma vantagem importante. E, por fim, podemos usar fontes grandes para criar um visual elegante. Quando empregadas com moderação e em conjunto com outros elementos de design, elas podem dar ao seu site uma sensação de sofisticação, como no site do Mr. Itamar.

8. Formas abstratas e orgânicas
TL;DR: Use formas para transmitir emoções.
As formas são o alicerce de todo projeto de web design. Os profissionais que sabem aproveitar seus diferentes significados têm maior probabilidade de criar sites modernos e de alta conversão.
Para isso, compreender a psicologia das formas é extremamente importante, pois cada uma influencia as emoções e a percepção do usuário de maneira distinta. Por exemplo, as formas arredondadas são geralmente percebidas como amigáveis e acessíveis, como neste template para consultores de negócios, enquanto as formas angulares podem ser interpretadas como agressivas ou duras.

As formas orgânicas, em particular, estão ganhando popularidade devido às suas diversas vantagens: diferentemente das formas geométricas, elas não são limitadas por regras rígidas, o que permite que os profissionais criem designs mais fluidos e naturais, com menor probabilidade de causar fadiga visual.
Além disso, as formas orgânicas são visualmente atraentes e têm o poder de chamar a atenção rapidamente devido à sua aparência diferenciada. É por isso que elas podem ajudar a direcionar o foco dos visitantes para uma área específica do site, destacando sua marca, ofertas especiais, mensagens, entre outros.
9. Mais é mais, novamente
TL;DR: O maximalismo está de volta, baby!
Parece que os designers e as marcas estão experimentando um novo estilo inspirado em "mais é mais" após um período de minimalismo no web design moderno. "Se 2023 foi o ano do design clean, 2024 será o ano do design arrojado", diz Huri.
Essa tendência de design apresenta muitas informações em um só lugar: pense em telas simétricas divididas de forma organizada em seções equilibradas, mas, em vez de um design delicado e minimalista dentro desses compartimentos, você verá elementos assimétricos, tipografia vibrante, cores poderosas, além de texturas intensas e movimentos vigorosos. "Cada uma das seções da tela será como um programa de TV, um concerto ou uma viagem psicodélica própria", diz Huri.
Para Koronio, o branding vivo e autêntico da Starface serve como a inspiração perfeita de "mais é mais" que os web designers devem procurar em 2024. As bordas suaves e arredondadas da loja virtual de adesivos para acne contrastam com as cores neon, a tipografia inspirada nos anos 90 e as imagens chamativas.

O site do Starface acerta a tendência do "mais é mais" em cheio
Pelo que parece, as marcas estão buscando a superestimulação para nos tirar da monotonia dos últimos anos.
10. Combinação de imagens com elementos gráficos
TL;DR: Seu site com um toque de arte contemporânea.
A combinação de imagens com elementos gráficos pode criar um site visualmente mais atraente e envolvente.
Este template de portfólio pessoal exemplifica esta tendência do web design para 2024. Prefira elementos com cores contrastantes ou opostas às dos blocos de texto para que o texto permaneça legível.

11. Web design antidesign
TL;DR: O caos é um estado de espírito. E nós gostamos dele.
Seja devido ao clima, às mudanças geopolíticas ou à incerteza profissional, vivemos em tempos instáveis. Embora os designers tenham adotado o caos nos últimos anos, o web design tentou encontrar ordem em meio à bagunça. Mas agora os designers estão abraçando os destroços, diz Kadussi. Boas-vindas ao mundo do antidesign.
Com suas raízes na arquitetura brutalista, o antidesign utiliza características marcantes que buscam quebrar os princípios do design, recriar o caos ao nosso redor e fazer uma declaração marcante de observação. Essa tendência de design é caracterizada por elementos intensos e agressivos, com aparência quebrada e desproporcional, como texturas conflitantes, elementos sobrepostos, fontes grandes, além de layouts assimétricos e não estruturados.
Como os designers usam o antidesign para ampliar os limites criativos e se conectar com novos públicos, esse estilo chamativo não é adequado a todos os sites e marcas. Kadussi ressalta que muitos negócios online, como o eCommerce, dependem de uma estrutura de site e de um fluxo específicos, portanto, a natureza do antidesign pode ser limitante para seu sucesso. Entretanto, se você tiver um portfólio, um projeto especial, uma campanha ou uma iniciativa, o antidesign poderá ajudar a retratar um subtexto específico.

Quebrando todas as regras, a abordagem anti-design de Kurt Champion cria uma experiência incrivelmente envolvente
12. Web design assimétrico
TL;DR: É hora de pensar fora da caixa.
A simetria sempre foi um princípio fundamental do design, mas este ano estamos vendo uma mudança em direção à assimetria. O design assimétrico pode criar uma sensação de energia, criatividade e dinamismo. Além disso, ao romper com os layouts tradicionais baseados em grade, os designers podem criar projetos exclusivos, diferenciando um site dos demais.
Essa tendência pode ser aplicada de muitas maneiras, usando desde elementos de tamanho desigual até layouts descentralizados. É possível experimentar o posicionamento e o ajuste dos itens em uma página para direcionar o olhar do usuário para diferentes áreas.
É importante observar que a ausência de simetria não resulta em falta de equilíbrio – o segredo está em como os elementos contrastantes são combinados. O web design assimétrico funciona particularmente bem para marcas que desejam transmitir um senso de inovação, pois permite que elas saiam do convencional.
O design assimétrico do site da Daniela Aristizabal torna a experiência do usuário mais dinâmica e divertida.

13. Cores inspiradas em dopamina
TL;DR: Em 2024, as cores estarão em alta.
Embora a lista de tendências de design do ano passado estivesse repleta de cores terrosas (olá, fãs da Skims) e primárias, o neon está assumindo a liderança este ano. "Tudo será saturado com cores brilhantes", diz Huri. "[Os designers] farão com que o público arregale os olhos, sorria e se divirta." E não se trata apenas de tons chamativos, como turquesa, poison green e Valentino Pink, acrescenta Kadussi, mas de paletas que potencializam as cores e remetem ao maximalismo.
Sobreposições coloridas, gradientes e imagens são formas de incorporar as cores indutoras de dopamina de 2024. Huri acrescenta que incorporar várias cores ao seu site pode criar uma sensação grunge e ruidosa que é interessante para atrair a geração Z, geradora de tendências. Por exemplo, você pode decorar cada seção de uma mesma página de forma diferente ou usar uma variedade de tons em textos, títulos e chamadas para ação (CTAs).

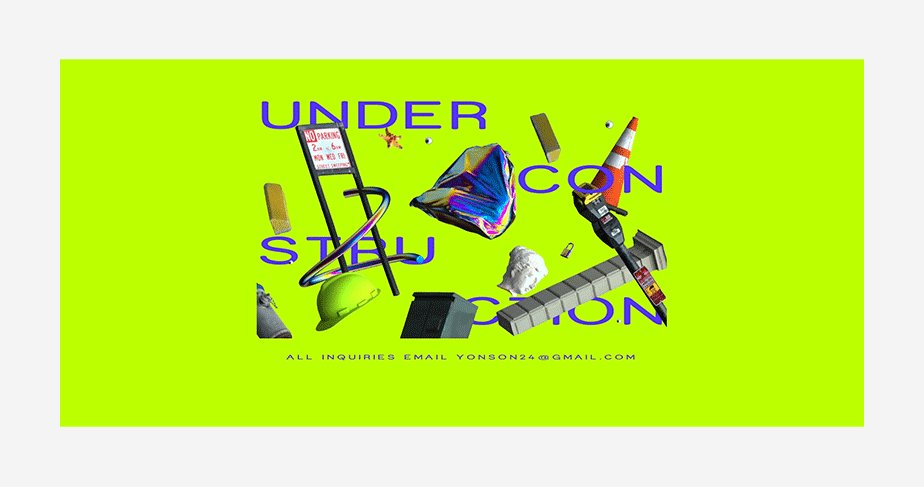
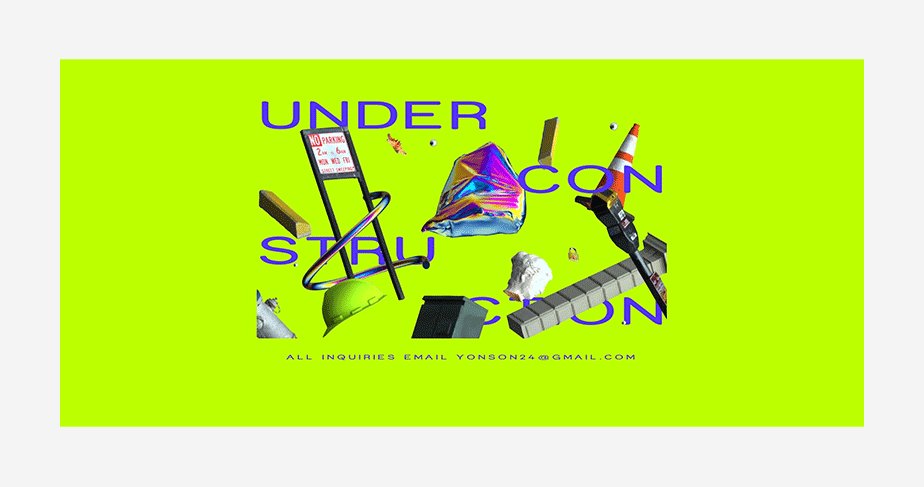
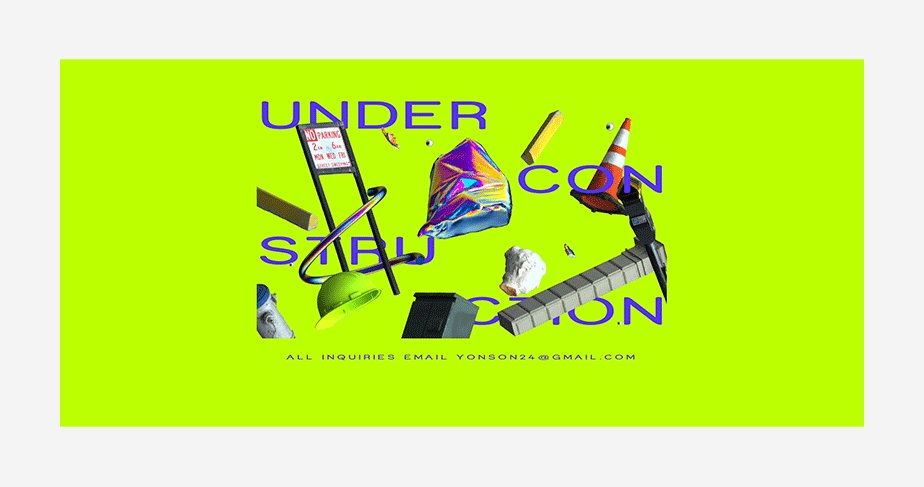
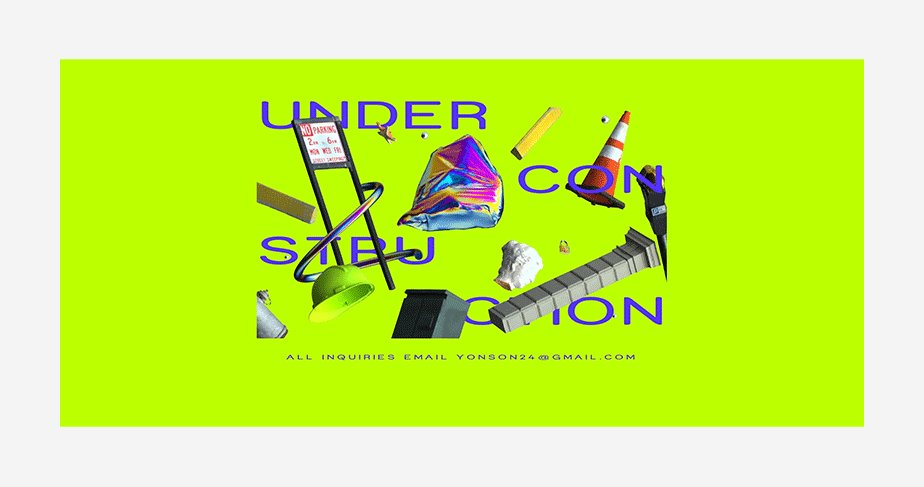
Yonson usa cores inspiradas pela dopamina para envolver os visitantes
14. Claymorphism
TL;DR: Direto dos games para o web design.
O claymorphism é uma tendência relativamente nova, caracterizada por uma interface amigável e imagens 3D suaves e atraentes, podendo ser utilizada para adicionar interatividade ao site.
Essa abordagem elimina a maioria dos elementos e recursos decorativos, razão pela qual combina perfeitamente com o minimalismo, deixando espaço apenas para sombras e gradientes sutis a fim de obter profundidade visual e adicionar um efeito “flutuante” aos elementos.
Esse estilo usa esquemas de cores pastéis e claras, grandes cantos arredondados, bem como sombras internas e externas.

Confira este template de site para gamers que utiliza a tendência.
15. Bordas arredondadas
TL;DR: Se a Apple faz, nós também fazemos.
Quando a Apple faz uma mudança, ela vira uma tendência instantâneamente - mesmo quando é pouco perceptível. Koronio diz que depois que a Apple implementou as bordas arredondados na interface do usuário e no design dos apps do iPhone, o padrão passou a fazer parte até mesmo de pequenos sites de eCommerce e blogs. "Tudo está ficando com cantos suaves e arredondados, seja nas margens dos sites, nas imagens da galeria ou no próprio produto", diz ele.
Kadussi e Koronio concordam que é possível combinar facilmente essa tendência com outras da lista. Você pode associá-la com o retrofuturismo dos anos 2000 para reforçar a sensação de suavidade e sonho, usá-la para contrastar com a severidade do brutalismo ou atenuar os efeitos do maximalismo e do ruído.

O usuário do Wix, Nedavius, usa bordas arredondadas em todo o layout, imagens e tipografia do seu portfólio online.
16. Bordas definidas ou visíveis
TL;DR: Defina para direcionar o olhar.
Quando se trata de tendências de design para 2024, uma que não pode ser ignorada é a ênfase na nitidez da estrutura. Essa tendência tem como objetivo simplificar a navegação, facilitando a identificação do conteúdo.
A simplicidade dessa tendência é o que a torna popular e merece atenção neste ano. Cada vez mais sites apresentarão bordas definidas e visíveis separando imagens, seções ou textos. Esse elemento pode ser usado de forma criativa no web design para destacar os produtos mais vendidos ou detalhes importantes. Com isso, a experiência do usuário pode ser aprimorada sem fazer alterações significativas no design geral do site.
As bordas definidas são particularmente eficazes para sites de eCommerce, portfólios e páginas de negócios com um visual minimalista.

Esse design de template para site de finanças implementa a tendência de bordas visíveis em alguns de seus elementos.
17. Conteúdo criado por IA
TL;DR: É hora de experimentar.
2022 trouxe um grande aumento de ferramentas de IA, juntamente com uma boa dose de ceticismo... e pânico. "Quando foi apresentada pela primeira vez, a pergunta imediata na mente de todos era 'isso substituirá os designers? '" afirma Kadussi.
Mas quando o mundo começou a experimentar as ferramentas, rapidamente ficou evidente que, embora a IA possa gerar imagens inovadoras em segundos, os seres humanos ainda precisam alimentá-la com uma ideia inicial. Nossos especialistas em design preveem que, em 2024, em vez de substituir os designers, a inteligência artificial abrirá muitas portas.

O desafio, porém, é que os designers precisarão aprimorar suas habilidades linguísticas para que as ferramentas de IA possam gerar suas ideias com precisão. Para avançar, Kadussi aponta que o setor de design precisará padronizar a terminologia nas áreas de fotografia, design gráfico e web design para treinar as máquinas de IA.
18. Imagens reais e sem filtros
TL;DR: Os filtros saem, a realidade entra.
Apesar de nossas mudanças em direção à IA e à RV, o público está ansioso por um conteúdo mais sincero, como os encontrados no TikTok e no BeReal. As pessoas querem ver e se conectar com personas mais autênticas e imagens naturais, o que significa menos retoques e menos design. "As imagens terão menos a ver com a criação de uma 'vibe' e mais com a conexão com uma história", disse Koronio.

A Lauren Z Marsau usa imagens sem filtro no seu site de portfólio, contanto uma história impressionante
19. Modo escuro
TL;DR: Um pouco de conforto visual.
O web design em modo escuro tem algumas funções diferentes. Do ponto de vista prático, ele ajuda a reduzir a fadiga visual decorrente do uso prolongado das telas. Do ponto de vista estético, ele cria facilmente um visual elegante e contemporâneo para o seu site e, ao mesmo tempo, permite que o conteúdo se destaque.
Dessa forma, o modo escuro não é apenas uma tendência, mas uma adição prática e esteticamente agradável que aumenta o conforto e melhora a experiência do usuário.

O modo escuro ficou fantástico no site de Dana Barkay.
20. Animações de rolagem e baseadas em gatilho
TL;DR: Seu mouse ficará animado.
Por falar em histórias, Huri sugere que 2022 foi o ano do "scrollytelling". O web design usou efeitos de rolagem para criar layouts não convencionais que não apenas envolveram o público com uma história completa, mas também o encantaram.
Conforme o tempo médio de atenção se torna mais curto, o público precisa de mais para se manter interessado. No próximo ano, diz Huri, essa tendência de web design interativo atingirá um novo patamar, usando elementos pequenos e divertidos com mais frequência para manter o público engajado.
Huri diz que novos efeitos que podem ajudar os designers a envolver o público serão introduzidos em breve no Editor Wix. Fique atento aos efeitos de rolagem que podem ser aplicados a faixas e elementos individuais, animações infinitas reproduzidas em loop e microinterações acionadas por movimentos do mouse.

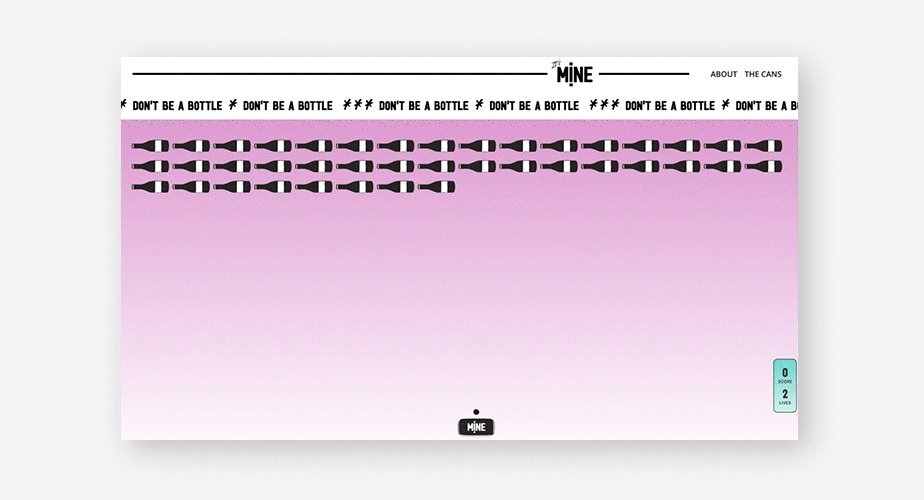
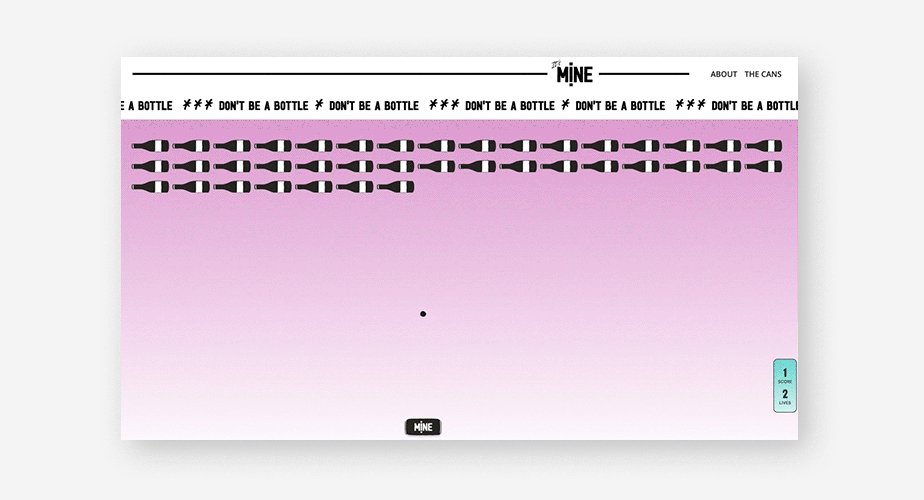
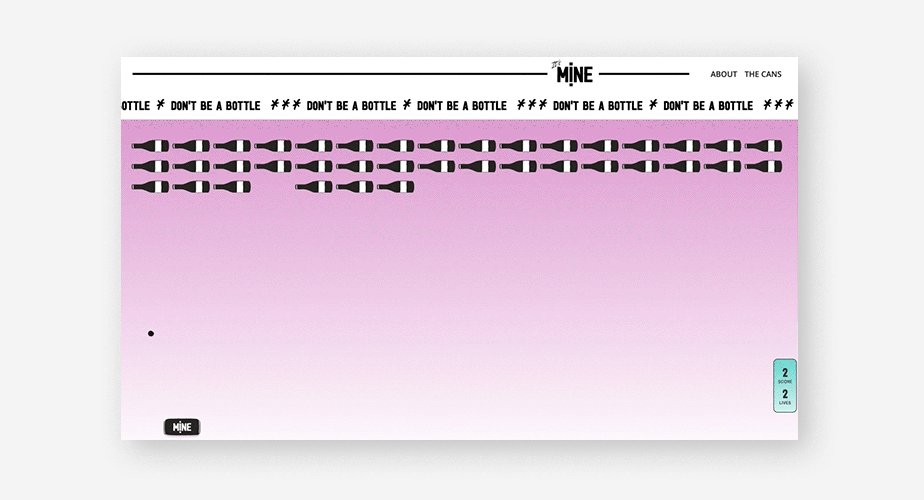
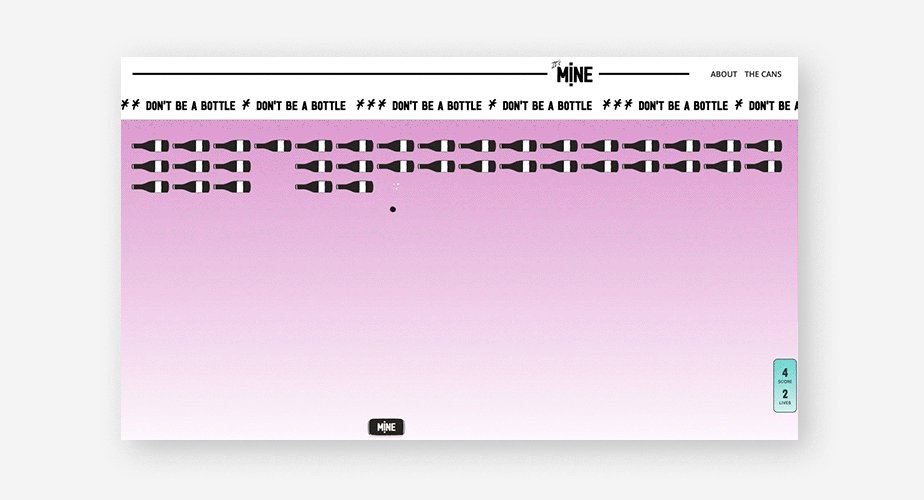
O site da It's Mine mostra como as interações baseadas em rolagem e acionamento podem se encaixar no web design de uma marca.

Por Jenna Romano
Expert em Design de Web, Escritora

Por Adi Huri
Gerente de Criação de Produto da WOW

Por Yiftach Koronio
Chefe Social & Design de Blog

Por Moran Kadussi
Líder the Estratégia de Conteúdo, Conteúdo Wix
