Escolha como começar
Crie a estrutura de conteúdo que você precisa com predefinições, IA ou a partir de uma tela em branco. Importe conteúdo de um arquivo CSV ou carregue manualmente textos, imagens, rich content e muito mais.
Conecte coleções ao seu design
Crie o design do seu site com controle total no Editor do Wix Studio e conecte coleções para exibir conteúdo dinâmico. Crie layouts repetitivos, adicione filtros e colete conteúdo dos visitantes do site, tudo sem código.
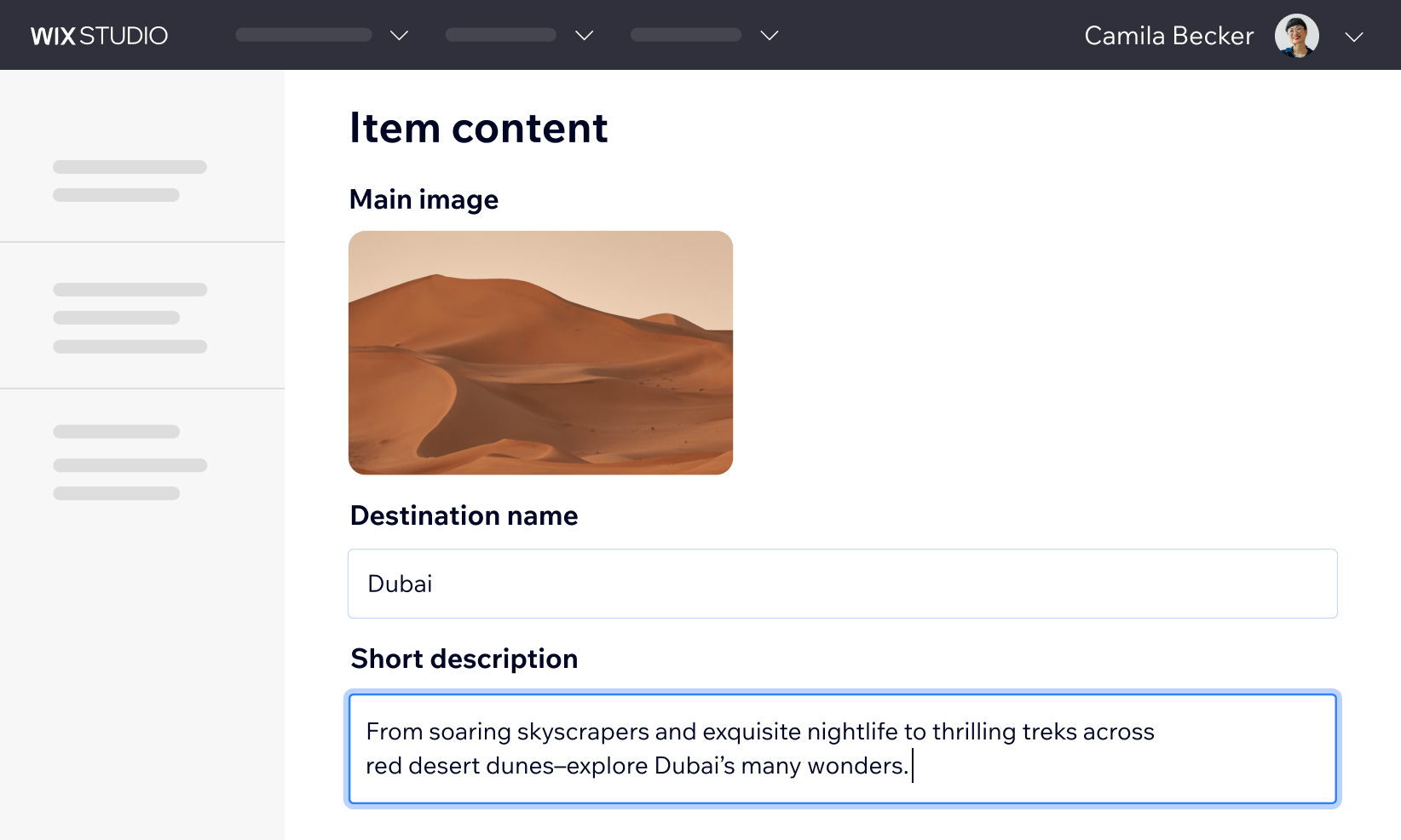
Gerencie seu conteúdo com facilidade
Dê aos clientes ou membros da sua equipe o acesso necessário para gerenciar conteúdo em um painel intuitivo, sem risco de afetar o design do site.
Crie uma vez, reutilize à vontade



Acelere o processo de criação com elementos predefinidos, templates ou IA
Crie rapidamente com layouts prontos e coleções predefinidas que você pode personalizar com seu próprio conteúdo e design. Se preferir, diga à IA o que você precisa para que ela configure as coleções de acordo com suas necessidades.

Elementos predefinidos

Templates

IA
SOLUÇÕES EMPRESARIAIS
Gerencie todo o seu conteúdo com o CMS integrado à conta
Gerencie o conteúdo de vários sites em um só local com o CMS integrado à conta. Controle onde os conteúdos são exibidos, faça atualizações em massa e colete envios de formulários em um só lugar. Além disso, permita alterações em seu conteúdo com cotas de CMS personalizadas.

Vá além com funções integradas
1 import wixData from 'wix-data';
2 import { addDays } from 'public/utils';
3 $w.onReady(function () {
4 $w("#search").onClick(async () => {
5 const origin = $w("#origin").value;
6 const destination = $w("#destination").value;
7 const departDate = new Date($w("#depart").value);
8 const returnDate = new Date($w("#return").value);
9 const numberOfTravelers = $w("#travelers").value;
10 const { items: foundFlights } = await wixData
11 .query("availableFlights")
12 .eq("origin", origin)
13 .eq("destination", destination)
14 .between('departDate', addDays(departDate, 1),
15 addDays(departDate, -1))
16 .between('returnDate', addDays(returnDate, 1),
17 addDays(returnDate, -1))
18 .ge("availableSeats", numberOfTravelers)
19 .find()
20 renderResults(foundFlights);
21 });
22 });
import wixData from 'wix-data';
import { addDays } from 'public/utils';
$w.onReady(function () {
$w("#search").onClick(async () => {
const origin = $w("#origin").value;
const destination = $w("#destination").value;
const departDate = new Date($w("#depart").value);
const returnDate = new Date($w("#return").value);
const numberOfTravelers = $w("#travelers").value;
const { items: foundFlights } = await wixData
.query("availableFlights")
.eq("origin", origin)
.eq("destination", destination)
.between('departDate', addDays(departDate, 1),
addDays(departDate, -1))
.between('returnDate', addDays(returnDate, 1),
addDays(returnDate, -1))
.ge("availableSeats", numberOfTravelers)



Use o CMS do Wix Headless em qualquer plataforma
1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wixClient = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 const dataItemsList = await wixClient.items.queryDataItems({
10 dataCollectionId: 'Billing/PriceQuotes',
11 // Please specify the dataCollectionId you require
12 }).find();
13 console.log('My Data items:');
14 console.log('Total: ', dataItemsList.items.length);
import { createClient, OAuthStrategy }
from '@wix/sdk';
import { items } from '@wix/data';
const wixClient = createClient({
modules: { items },
auth: OAuthStrategy({ clientId:
'MY-CLIENT_ID' }),
});
const dataItemsList = await wixClient.items.queryDataItems({
dataCollectionId: 'Billing/PriceQuotes',
// Please specify the dataCollectionId
you require
}).find();
console.log('My Data items:');
console.log('Total: ',
dataItemsList.items.length);
1 import { createClient, OAuthStrategy } from '@wix/sdk';
2 import { items } from '@wix/data';
3
4 const wix = createClient({
5 modules: { items },
6 auth: OAuthStrategy({ clientId: 'MY-CLIENT_ID' }),
7 });
8
9 // New API
10 const { items: results } = await wix.items
11 .query('Billing/PriceQuotes') // <— collectionId
12 .find();
13
14 console.log('My Data items:', results);
15 console.log('Total:', results.length);


Tecnologias populares
compatíveis
Tecnologias populares compatíveis