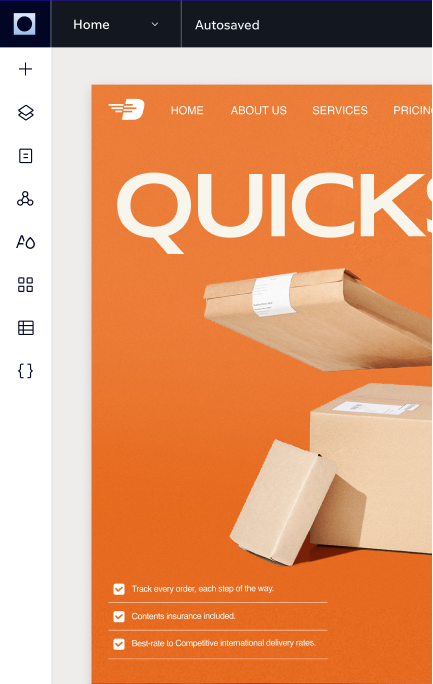
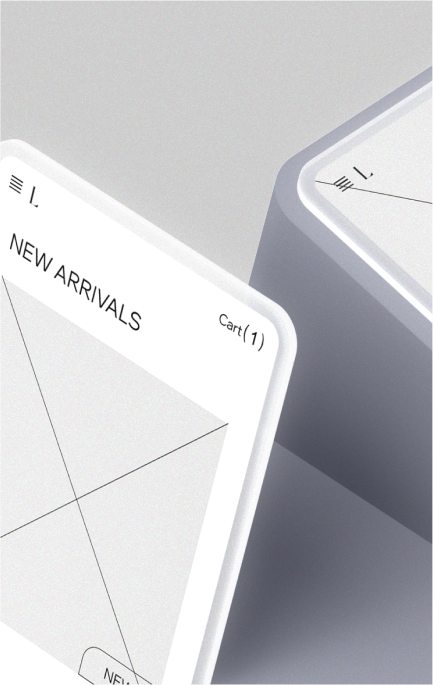
Grade intuitiva
Trabalhe com a grade diretamente na tela para adicionar ênfase e estilo onde desejar. Divida, redimensione e troque células para criar layouts exclusivos.

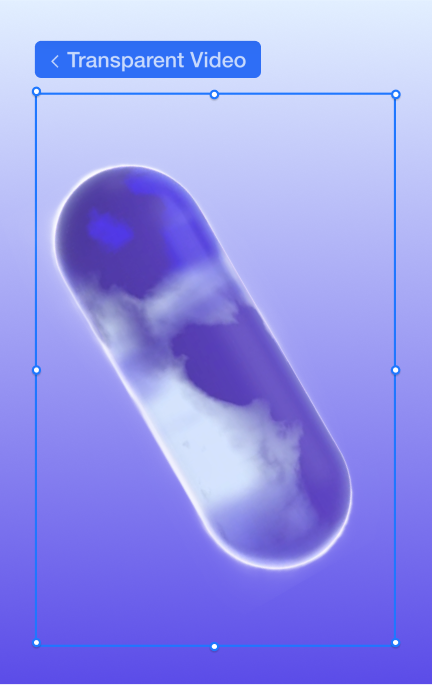
Animações e efeitos sem código
Economize tempo com comportamentos responsivos
Edite em pixels e deixe que a plataforma otimize seu design para todas as telas. Escolha comportamentos prontos para adicionar aos elementos ou use IA responsiva em todo o site e faça os ajustes necessários depois.




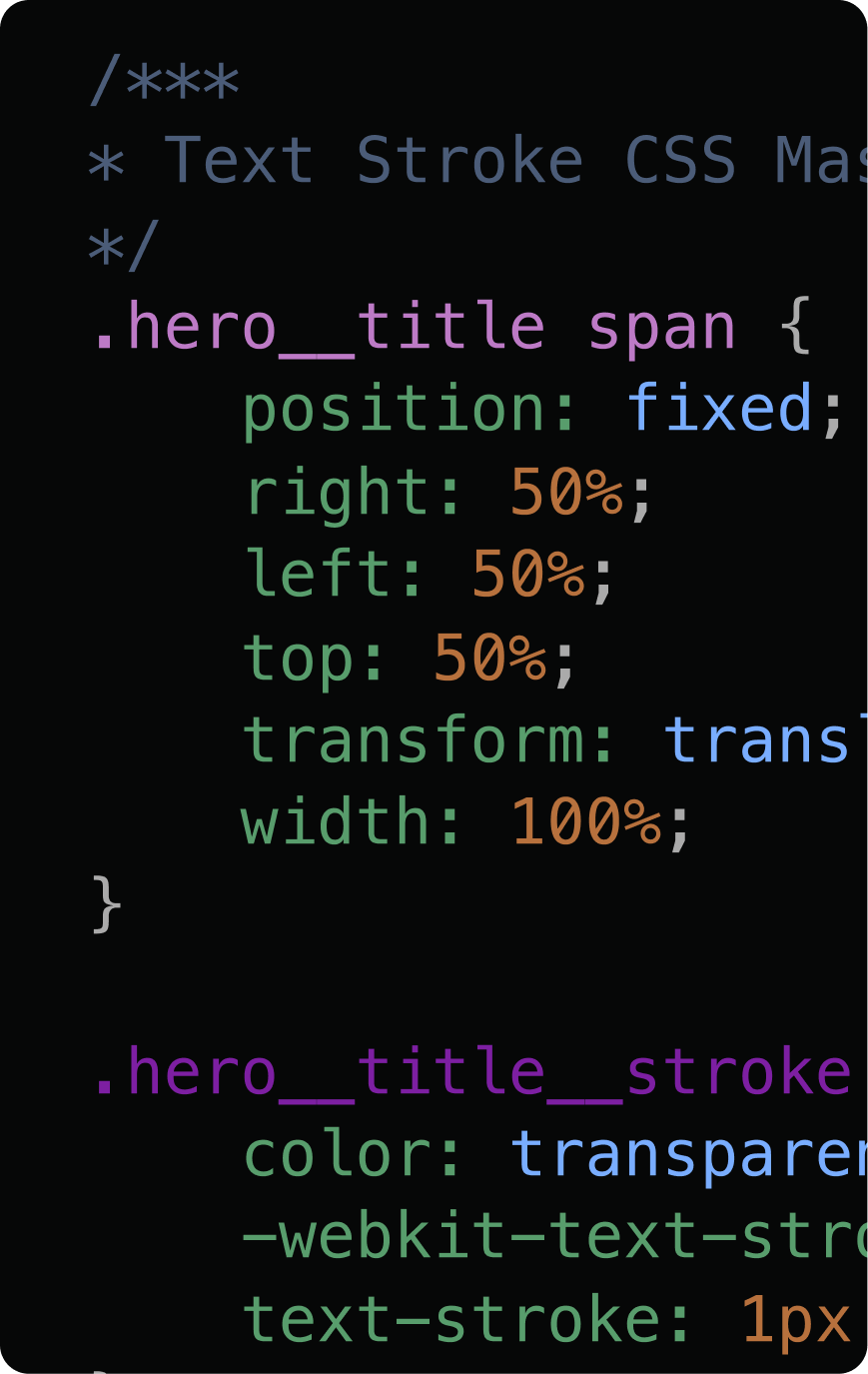
Personalize o CSS para ter controle criativo total
Crie efeitos visuais e animações exclusivas usando CSS. Use consultas de mídia para fazer alterações em cada breakpoint e classes personalizadas para garantir a consistência do design.


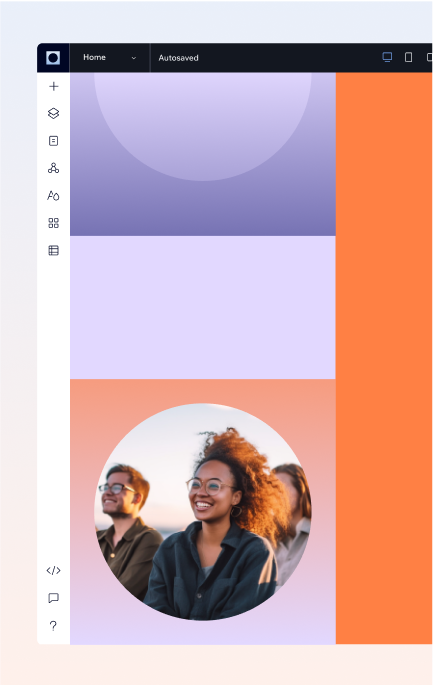
Crie backgrounds em gradiente diretamente no Editor
Crie gradientes lineares, radiais, cônicos e fluidos com pontos de cor ilimitados, tudo diretamente no Editor.








INOVE O DESIGN
INOVE O DESIGN
Use máscaras de texto totalmente acessíveis e compatíveis com SEO, que podem ser preenchidas com imagens, gradientes e vídeos.
Transforme qualquer vetor em um cursor personalizado
Faça upload de qualquer SVG ou escolha entre milhares de opções disponíveis para usar como um cursor personalizado em elementos, seções ou páginas.


Ensolarado
25º C

Nublado
16º C


Chuva leve
15º C




Crie, compartilhe e reutilize bibliotecas de design
Não precisa começar seu design do zero. Salve qualquer tema de texto, paleta de cores ou componente para usá-los quando quiser.



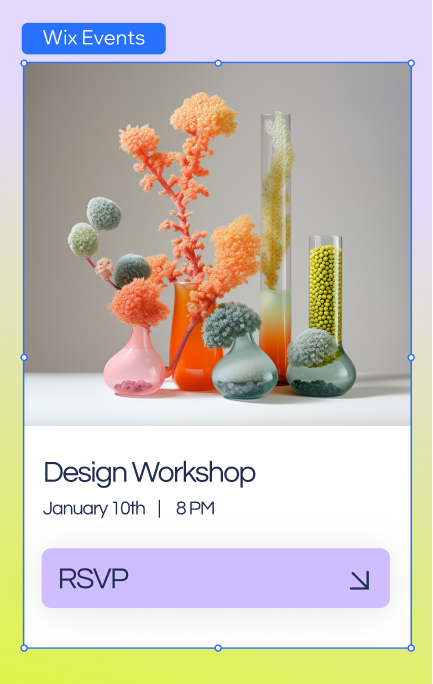
Aumente a produtividade com recursos prontos para uso
Para acelerar seu processo, comece com recursos e seções criadas por especialistas e inspiradas nas últimas tendências. Em seguida, modifique e personalize de acordo com seus projetos.
Welcome section

Click section



LIVE LOUD
Describe the product here. Include important features, specifications and other relevant details.
Describe the product here. Include important features, specifications and other relevant details.
Team section

Services

Tabs layout

Smart speaker
Change the text to include your own content. Adjust the font, size or scale to customize the style.
Include as much or as little text as you want. Tabs grow and shrink vertically to fit your text. Each tab can have a different height and look.

Hover section

Our Products
This is your Team section paragraph.

20$
Product Name
20$
Product Name
20$
Product Name
20$
Product Name
NEW IN!
Accordion
Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 01

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 02

Change the text and add your own content, including any information that is relevant to share. Then customize the font, size and scale to make it your own.
Title 03


Footers

About section

Descubra todo o potencial da plataforma
Conheça todos os recursos de design
Breakpoints personalizados
Crie e otimize sites para telas de todos os tamanhos.
Criação com pixels
Crie o design com pixels que se ajustam automaticamente para aumentar a responsividade do site.
Plugin Figma para Studio
Exporte designs Figma facilmente e leve-os ainda mais longe com o Wix Studio.
Sitemap visual e gerador de wireframe
Acelere o planejamento do site com uma ferramenta visual de mapa do site totalmente nativa e potencializada por IA, capaz de gerar wireframes personalizados simultaneamente.
IA responsiva
Crie sites responsivos com apenas alguns cliques.
Liberdade para posicionar elementos
Tenha liberdade para posicionar, encaixar e redimensionar elementos, além de adicionar margens e muito mais em cada breakpoint.
Integrações